SEOで重要なnoindexとは?活用してインデックスを制御しよう
2019年10月21日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 22日
 しごと検索(Google For Jobs)とは?対応方法とガイドライン違反の注意点
しごと検索(Google For Jobs)とは?対応方法とガイドライン違反の注意点

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
2018年、Googleは「google for jobs」という求人情報を検索結果に表示するサービスを日本で展開することを発表しました。
海外では2017年に参入しており、日本は遅れて展開される形になります。
2019年1月23日(水)に、「Googleしごと検索」という名称でサービスの提供が開始されています。求人系のサイトを扱っている方は絶対にチェックしておきましょう。
また、SEOについて動画で学びたい!という方のために、動画セミナーをご用意しています。
あわせてご覧ください。
▼人気の動画はこちら




目次
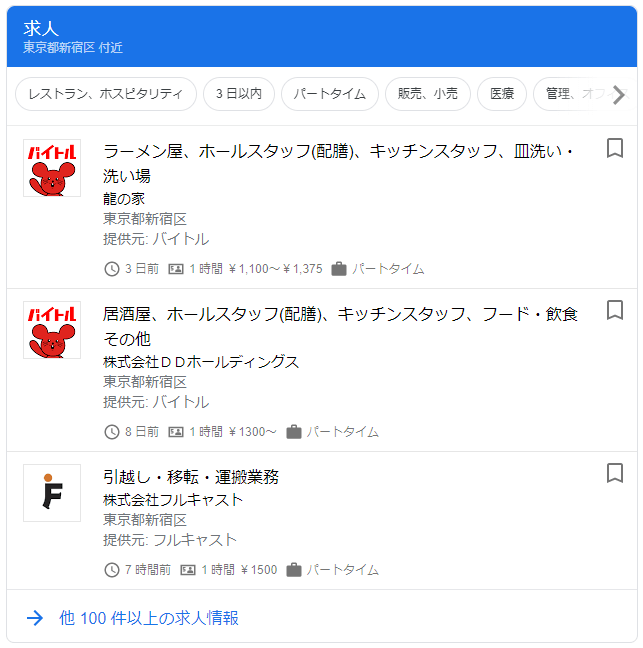
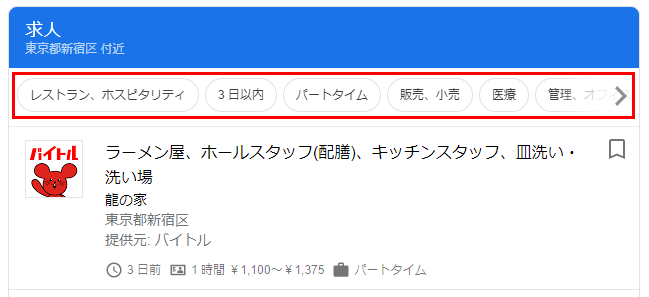
まずはどのように表示されるのか、実際に見てみましょう。
「新宿 求人」で検索してみて下さい、下記のような求人リストが表示されるはずです。

しごと検索では自然検索の検索結果(ランキング)を介さずに、様々な媒体の求人を見ることができます。
これまでは「検索結果」から「各求人媒体のサイト」にアクセスし、求人情報を探していたと思いますが、新たな選択肢が増えたわけですね。
また、「ロゴ」「会社名」「勤務地」「職種」「給与」「勤務時間」など、掲載可能な情報も充実しています。
しごと検索の導入により、検索結果だけで(どのサイトにもアクセスせずに)希望にあった求人情報が見つかるかもしれませんね。
しごと検索の掲載には「構造化データマークアップ」を使用します。
※構造化データについてはこちらの記事で解説しています。
基本設定やコードのチェック方法など、確認いただけます。
掲載に必要な構造化マークアップについて解説します。
また、自分でマークアップしなくても掲載する方法がありますので、そちらも説明します。
自分でマークアップを行い、任意の情報をしごと検索に掲載する方法です。
構造化データには「必須プロパティ」と「推奨プロパティ」の2つがあります。
リッチリザルトに掲載するには全ての必須プロパティを含める必要があります。
推奨プロパティはなくても表示できますが、あるとUX向上につながります。
探す側からしてみれば、職場の情報は多くて正確なほど助かりますよね。
では、それぞれのプロパティを紹介します。
しごと検索に掲載するための条件となる6つのプロパティです。
必ず設定するようにしましょう。
※青枠は記述例になります。
| プロパティ | 概要 |
|---|---|
| datePosted | 雇用する側が求人情報を初めて投稿した日付のプロパティです。 “datePosted” : “2019-09-18” |
| description | 「職務」「資格」「スキル」「業務時間」など、求人情報の詳細説明を示すプロパティです。 HTML形式で記述し、titleと同じ内容にすることはできません。 “description” : “ <p><経験・年齢不問>セラピスト募集【高田馬場駅2分】土日夜勤務できる方優遇★手当充実で収入アップのチャンス◆国家資格を持つスタッフが基礎からしっかり指導します! </p>” |
| hiring Organization | 求人情報を掲載する側の、会社名とロゴのプロパティです。 ロゴは会社のロゴ画像と求人サイトのロゴ画像が異なるときなど、設定方法にルールがあります。 ルールはロゴのガイドラインと求人情報のガイドラインで確認が可能です。 また、ロゴのガイドラインではサイズや使用条件等定められていますので、設定の際の参考にしてください。 “hiringOrganization” : { “@type” : “Organization”, “name” : “株式会社ジオコード”, “sameAs” : “https://www.geo-code.co.jp/seo/” “logo” : “https://www.gc-career.jp/journal/img/logo.png” } |
| jobLocation | 職場の場所を示すプロパティです。 オフィスや作業現場といった「実際に働く場所」を記入します。 詳細まで記入するほどわかりやすくなりますが、実際には「区」や「市」までの設定が多いようです。 恐らくは職場の検索で、細かくエリアを絞ることが少ないためかと思われます。 “jobLocation” : { “@type” : “Place”, “address” : { “@type”: “PostalAddress”, “addressLocality” : “新宿区”, “addressRegion” : “東京都”, “postalCode” : “-“, “streetAddress” : “-“, } } |
| title | 職務の名称を表すプロパティで、必ず職務の名称のみを指定します。 後述しますが、給与やキャッチコピーなどの情報を含めることはガイドライン違反にあたります。 また、「!」などの特殊文字の使用もNGです。 “title” : “セラピスト” |
| validThrough | 求人情報の期限日(期限切れになる日)を指定するプロパティです。 求人広告に有効期限がある場合のみ、記入が必須になります。 期限の設定がない場合は、こちらのプロパティは使用してはいけません。 期限前に採用が決まった場合は、求人情報の削除が必要です。 “validThrough” : “2019-09-18” |
推奨プロパティは数が多いので全ては紹介できませんが、いくつか例を紹介します。
■GoogleDevelopersに掲載されている推奨プロパティ
Googleが推奨しているプロパティです。
UX向上のためにも、できれば設定しましょう。
| プロパティ | 概要 |
|---|---|
| applicant Location Requirements | リモートワークが発生する場合に設定するプロパティです。 「どこからリモートワーク可能か」を判断できるようになりますね。 ただし、自宅など本人が選択した場所でリモートワークを行う場合は、後述の「jobLocationType」プロパティを使用します。 ・日本中のどこでもリモートワーク可能 “applicantLocationRequirements” : { “@type” : “Country”, “name” : “日本” } ・リモートワーク可能な特定地域を指定 “applicantLocationRequirements” : { “@type” : “State”, “name” : “東京都、日本” },{ “@type” : “State”, “name” : “神奈川県、日本” } |
| baseSalary | 基本給を示すプロパティです。 概算ではなく、雇用主が提示する実際の金額を記入する必要があります。 「時給」や「日給」といった給与形態と金額の二つを指定します。 “baseSalary” : { “@type” : “MonetaryAmount”, “currency” : “JPY”, “value” : { “@type” : “QuantitativeValue”, “minValue” : “1000”, “unitText” : “HOUR” } } |
| employment Type | 雇用形態を示すプロパティです。 表記は英語・日本語どちらでも問題ありませんが、大文字小文字を間違えると正しく認識してもらえません。 “employmentType” : “FULL_TIME” “employmentType” : “PART_TIME” “employmentType” : “正社員” “employmentType” : “アルバイト” |
| identifier | 求人情報の識別番号を示すプロパティです。 nameに募集してる企業の名称を、valueに求人番号を記入します。 “identifier”: { “@type”: “PropertyValue”, “name”: “株式会社ジオコード”, “value”: “1234” } |
| jobLocation Type | 従業員本人が選択した場所でリモートワークを行う場合、このプロパティに「TELECOMMUTE」を設定します。 なお、このプロパティは「jobLocation」に追加する形で使用します。 該当する求人情報が完全にリモートワークである場合は必須のプロパティになります。 ※記述例 “jobLocation” : { “@type” : “Place”, “address” : { “@type”: “PostalAddress”, “addressLocality” : “新宿区”, “addressRegion” : “東京都”, “postalCode” : “-“, “streetAddress” : “-“, } }, “jobLocationType”: “TELECOMMUTE” |
■その他の推奨プロパティ(一例)
Google発信ではありませんが、あると便利なプロパティの一例です。
| プロパティ | 概要 |
|---|---|
| workHours | 勤務時間を示すプロパティです。 “workHours”: “10:00~24:00の間で希望シフト制(正社員は実働8時間、業務委託は週2日~1日4時間~)” |
| qualifications | 仕事をする上で必要な資格やスキル、技術を記入するプロパティです。 “qualifications” : “普通自動車免許” |
| jobBenefits | 募集している企業の福利厚生を示すプロパティです。 “jobBenefits” : “・インセンティブあり ・指名料バック ・社員登用あり ・研修制度 ・副業可” |
なお、しごと検索(求人情報)の構造化マークアップは「Google Developers」に詳細が書かれています。
求人情報の作成・削除や利用可能地域など、詳しい情報を確認できます。
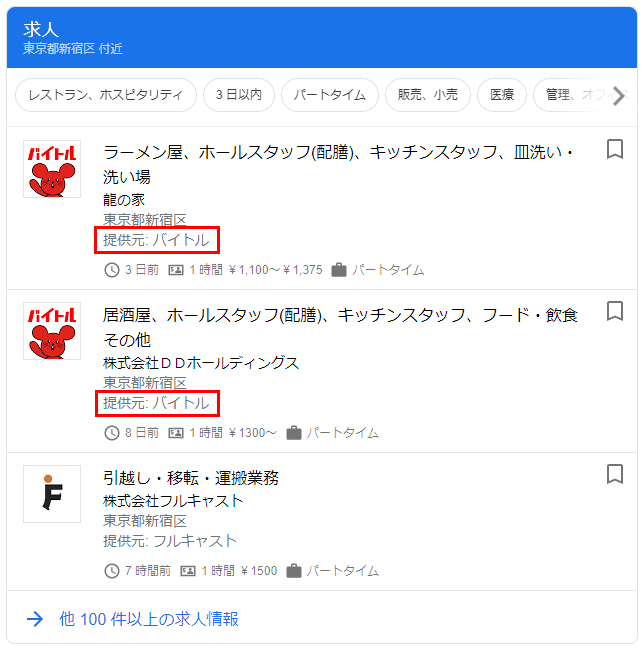
サードパーティの求人サイトがしごと検索に対応している場合は、掲載するだけでしごと検索に表示する条件を満たすことができます。
掲載する求人サイトを選ぶ際、しごと検索に対応しているかどうかも確認するといいですね。
実際「新宿 求人」等で検索した結果を見ても、「バイトル」「マイナビバイト」など、サードパーティの求人情報が多いことがわかります。

続いて、実装を助ける便利ツールを紹介します。
●構造化データテストツール
URL:https://search.google.com/structured-data/testing-tool?hl=ja
●JOB POSTING GENERATOR
URL:https://webkikaku.co.jp/homepage/tool/job-posting/

求人サイトを作るためのATS(採用管理システム)には、最初からしごと検索に対応しているものもあります。自動でしごと検索に対応できますので、ATS選択の基準の一つにするといいですね。
しごと検索は導入する価値があるのでしょうか?
判断するために、メリットをいくつか紹介します。
(デメリットはソースコードが多少散らかる以外はないかと思いますよ!)
表示位置は下記のような感じです。
・広告よりは下
・自然検索結果よりは上
※ただし1~3サイトぐらいしごと検索より上にくるケースもある
要するに目立つ場所に表示されます。
集客へのプラスの影響を期待できそうですね。
逆にもし競合のみが対応していたら、差をつけられてしまいそうです。
恐らくですが、どこに表示されるかについて決まったルールは公開されていません。
また、しごと検索内での上位表示の条件は開示されていません。

上記画像のように、フィルタ機能が標準装備されています。
検索結果から直接選択可能で、クリックするとフィルタを反映した求人一覧に遷移します。
求人一覧では、さらに詳細の絞り込みが可能です。(下の画像参照)
フィルタは5つのカテゴリーに分かれていて、それぞれタブで管理されています。
クリックすることで、各カテゴリーのもっと細かい項目がプルダウンで表示されます。
下の画像のような感じですね。

「しごと検索」には、ガイドラインがあり、違反すると検索結果に表示されません。
ガイドライン違反については、2019年3月にGoogle金谷さんからツイッターで2回も注意喚起が発信されています。
知らないうちに違反してしまわないように、予めルールを確認しておきましょう。
また、Googleからペナルティとして「手動による対策」が実施されることもあります。
ペナルティが届いた場合、SearchConsoleの「手動による対策」に下記のように表示されます。

ガイドライン違反については、ウェブマスターオフィスアワー「しごと検索特集」でも注意喚起が行われています。
興味があればこちらもチェックしてみてください。
しごと検索は求人事業の集客に大きな影響を与えるサービスです。
仕様や掲載方法、機能などしっかり把握して、うまく集客に繋げられるように活用しましょう。
基本的には、メリットばかりなのでこちらの記事を参考に実装してみてくださいね!