初心者向け解説!構造化データの仕組みと書き方を理解しよう
2019年9月13日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 20日
 h1タグ(hタグ)とは?SEOに効果的な設定方法を解説します
h1タグ(hタグ)とは?SEOに効果的な設定方法を解説します

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
h1タグはSEOにおいて意味(効果)があるのか?
web担当でSEOを任されたなら、こんな問にぶつかったことがあるかもしれませんね。
この記事ではそんな疑問に応えるため、SEO観点でのh1ないしhタグの役割について解説します。



目次

h1タグは各ページの「大見出し」を表すHTMLのタグです。
「hタグ」が見出しを表すタグで、h1はその中で最も重要な「大見出し」を表します。
hタグはh1~h6まで存在し、数字が大きくなるにつれて、見出しのランクが下がっていきます。
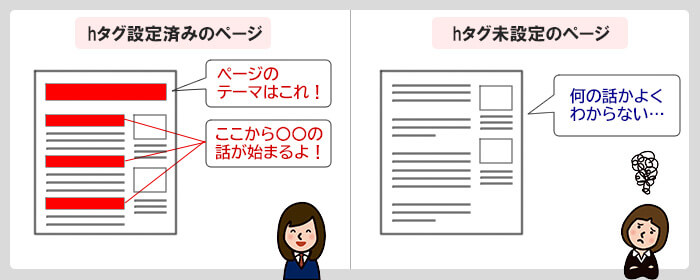
h1は「ページのテーマ」を、h2~h6は「ページの構造」を示すことに役立ちます。
ページの情報(コンテンツ)を整理するのに、hタグはとても便利です。
簡単に言うと「ここからはこの内容だよ!」と伝えることができる訳ですね。
※Googleも検索エンジン最適化(SEO)スターターガイドで、下記情報を公開しています。
一般に、見出しタグはタグに囲まれているテキストをページ上の通常のテキストよりも大きく表示するため、ユーザーにとってはそのテキストが重要であるという視覚的な手がかりとなり、見出しテキストの下に続くコンテンツの内容について理解しやすくなります。複数の見出しサイズを正しい順序で使用すると、コンテンツの階層構造が作成され、ユーザーがドキュメント内を移動しやすくなります。
引用: 検索エンジン最適化(SEO)スターターガイド
「SEOに効果があるのか」という質問はよく耳にします。
こちらのセクションでは、SEOにおける影響力と設定のポイントを解説します。
なお、見出し(h1タグ)含めた”SEOの基本的な概念”は、【プロ直伝】最新のSEO徹底ガイド!対策手順と重要な考え方 を参考にしてください。
重要ではないですが、影響はあるといったところでしょうか。
直接ランキングを決める要素ではありませんが、ページのテーマを伝えることに役立ちます。
これにより、順位に貢献する可能性があります。
また、hタグはランキング要因ではなくても、間接的なSEOへの効果を期待できます。
多くの人に使用してもらい、リンクや口コミを集められるページは、しっかりとコンテンツの整理が行き届いたページがほとんどです。
「評価されるから設定」や「評価されないから設定しない」ではなく、コンテンツを整理してユーザーが使いやすいよう設定してあげましょう。
・不自然な内容にしない
・長すぎる設定は避ける
・各ページのテーマを含める
上記がSEOに効果的なhタグの設定になります。
それぞれ解説します。
不自然な設定はしないでください。
評価対象だからと言ってキーワードを詰め込んだりしてはいけません。
ユーザーに見えないh1をそっと裏側に書いておく、なんてことは絶対しないでください!
Googleのペナルティ対象として、マイナス評価となってしまう可能性まであります。
美味しいワインの飲み方:品種の説明から量との合わせ方まで!ボディって何?原産地で変わるの?保存方法は?赤と白はどう違う?
こんなhタグがもしあったら、もはや何を言いたいのかさっぱりですね…
下記のように簡潔にまとめましょう。
・品種による味の違い
・ワインの「ボディ」は何を表すの?
・原産地による味や香りの特徴
・美味しさを保つワインの保存方法
・赤ワインと白ワインの違い、教えます
こんな風に見出しが整っていれば、わかりやすいし伝わりやすいですね。
SEOでは、ページの情報を正確に伝えることはとても重要です。
「h1にはキーワードを含める」という情報を、よく見かけます。
間違ってはいませんが、「キーワード」を意識しすぎないでください。
各ページのテーマをh1に含めれば、自然とキーワードは含まれます。
例えば、通販サイトの一人掛けソファ商品一覧ページでしたら、「一人掛けソファー商品一覧」のようなh1を設定しますよね?
このような自然な設定で問題ありません。
「テーマを含める」ということを意識していただければ、下記のような事態を回避できます。
・全ページ同じh1タグを設定してしまう
・「一人掛け ソファ 商品一覧」のような不自然なh1を設定してしまう
・h1に狙いたいキーワードが含まれていない
当たり前のことではありますが、h1を考える際の参考にしてみてください。
※上記例でも「ソファ 通販」「一人掛けソファ 通販」といったワードに対応できていますね。
hタグの使用にはいくつかルールがあります。
設定しないとペナルティになる、といったものではありませんが、守るようにしましょう。
hタグは、できれば数字(ランク)を飛ばさないようにしてください。
ただし、1つのセクションが終わったタイミングで、ジャンプする可能性があります。
例えばこの記事では、下記のように設定されています。
<h1>:h1タグとは?SEOに効果的な設定方法を解説します
<h2>:h1タグ(hタグ)とは?
<h2>:h1タグはSEOに効果があるのか
<h3>:SEOに影響があるのか
<h3>:SEOに効果的なhタグの設定
<h4>:不自然な内容にしない
<h4>:長すぎる設定は避ける
<h4>:h1タグは各ページのテーマを含める
<h2>:h1タグは画像とテキストどっちで設定する? ←ここだけジャンプ
hタグの数字が順番になっていることがわかります。
セクションが終了し、新しいセクションが始まるときのみ、hタグの数字がジャンプしていますね。
こちらの情報は「W3C」も公開しています。
「可能な限りhタグのランクはスキップしないでね」という内容になります。
※W3C:Web技術の標準化を行っている団体
Skipping heading ranks can be confusing and should be avoided where possible: Make sure that a <h2> is not followed directly by an <h4>, for example. It is ok to skip ranks when closing subsections, for instance, a <h2> beginning a new section, can follow an <h4> as it closes the previous section.
引用: Web Accessibility Tutorials
補足ですが、hタグの順番によるSEO(検索順位)への影響はありません。
ただ、情報整理の観点からランクのスキップはしない方が無難です。
hタグがバラバラになってしまう場合は、コンテンツの構成がおかしい可能性があります。
見直して、整理してみるといいですね。

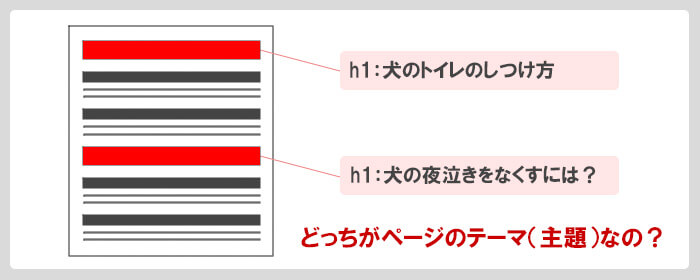
h1は、ページのテーマを検索エンジンに伝えるシグナルになります。
基本的には1ページ1か所の設定にし、わかりやすくテーマを伝えるようにしてください。
HTML5の仕様では、h1を複数設定することは間違いではありません。
ですが、h1の役割を考えると、1ぺージ1か所がわかりやすいですよね。
たくさんあったら、何のページかわからなくなってしまいそうです。
こちらのセクションでは、検索エンジン最適化(SEO)スターター ガイドでGoogleが公開している情報をお伝えします。
・ページの構造を定義するのに効果的でないテキストを見出しタグで囲む。
・<em>や<strong>のような他のタグの方が適している場所で見出しタグを使用する。
・見出しタグのサイズを不規則に変える。
HTMLのタグには意味や役割があり、適したタグを設定する必要があります。
また、サイズや色などもランクに応じて見やすく設定することをおすすめします。
ユーザーから見れば見た目が整っていることは、とても良いことです。
・ページ内で見出しタグを過度に使用する。
・見出しが非常に長い。
・構造を示すためではなく、テキストの書式を整える目的で見出しタグを使用する。
前述しましたが、hタグには長い内容を設定しないでください。
加えて、過度な頻度での使用もやってはいけません。
何を伝えたいのか、わからなくなってしまいます。
また、レイアウト目的での見出し設定も避けてください。
HTMLには意味があり、その意味を無視した設定になってしまうためです。
見た目を大切にすることは良いことですが、書式目的でのhタグの使用はNGです。
テキストでも画像でも、どちらでも問題ありません。
ただし画像に設置する場合は、alt属性を設定するようにしてください。
alt属性は画像の代替テキストで、画像の内容を検索エンジンに伝えることができます。
※下記のように設定します。
<h1><img src=”image.jpg” alt=”画像の内容” /></h1>
上記赤字箇所の「画像の内容」がh1として認識されます。
h1を画像に設定する場合も、先ほど解説した「SEOに効果的なhタグの設定」を意識してみてください。
h1タグ設定のポイント
・h1はページのテーマ、h2~6はページの構造
・h1にはページのテーマを簡潔に入れる
・h1は1ぺージ1か所
・画像の場合altを設定
・ランクの数字は(できれば)ジャンプしない
h1タグの注意点
・長すぎる内容にしない
・無駄に多く使わない
・もっと適したタグがあるのに、無理に使用しない(最適なタグを使う)
・書式(見た目)を整える目的で使わない
・不自然な内容にしない
h1は直接ランキングに影響を与える要素ではありません。
ですが、ページのテーマを伝える意味で、SEOにおいて必要です。
また、hタグはSEOよりもユーザーを意識することをおすすめします。
コンテンツを整理したり、重要なポイントを伝えるために活用しましょう。
注意として、ページ(コンテンツ)を作る側は視野が狭くなりがちです。
少し距離を置いて、ユーザー視点で設定した見だしの流れを確認してみてください。
「ゴールはCV獲得!SEO、コンテンツマーケティング、UI・UX改善で、成果にコミット!」の株式会社ジオコードは、各ページの構造改善を含め、SEOに必要な全ての施策に対応します。
お気軽にご相談ください。