パンくずリストで順位改善?SEOに適したリンク構造を構築しよう!
2019年11月12日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2023年 06月 22日
 【説明書DL】.htaccessのリダイレクト – 書き方・設置場所・設定方法を解説します
【説明書DL】.htaccessのリダイレクト – 書き方・設置場所・設定方法を解説します

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
ある程度長くウェブ担当をされている方、「リダイレクト(転送)」が必要になった経験ってありませんか?
転送は普通にHTMLを編集するだけではできなくて、悩まれる方も多いと思います。
この記事では、下記2点を説明していきます。
・どのような場面で.htaccessを使用するのか
・.htaccessを使ったリダイレクトの設定方法
.htaccessがどんな役割で、SEOにどんな影響があるのか。
困ったときに役立つ辞書的な役割として資料にまとめましたのでご活用ください。
【保存版】SEOにおける.htaccessの活用法を無料ダウンロード

目次
サーバーを制御するファイルで、「ドット・エイチ・ティ・アクセス」と読みます。
このファイルでは下記みたいなことができます。
このファイルはApacheなどのソフトウェアが使用されているサーバー環境なら動くはずです。
設定しても動かなかったら、環境が原因の可能性がありますね。
この内容が???な方は、サーバー周りを管理している方に、.htaccessが使用可能かどうか聞いてみてください!
メモ帳などのテキストエディタで文書を開いて保存しましょう。
この時点ではファイル名は何でも構いません。(仮に「htaccess.txt」とします)
この「htaccess.txt」をサーバーにアップロードしてファイル名を「.htaccess」に変更すれば、記述した内容が反映されます。
※すぐに転送の記述内容を確認したい方はこちらからご覧いただけます。
※注意点がありますので、必ず下記の項目を読んでから反映作業を実施してください!
※htaccessをアップロードする時の注意点
→.htaccessをアップロードしてみよう
※.htaccessの記述に関する注意点
→.htaccessのよくある間違い
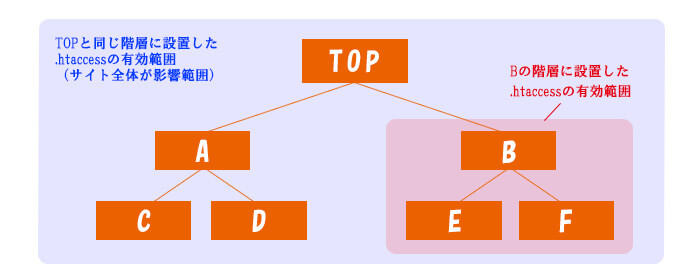
ファイルを設置したディレクトリから下の全てのファイルが影響範囲になります。
複数設置することが可能で、複数ある場合は下の階層にあるものが優先されます。

.htaccessは設定不備により画面が真っ白になったり、リンクが飛ばなくなったりする可能性もあります。
ここからはリダイレクトについて「.htaccessでリダイレクトするやり方」と「リスクを回避するための注意事項」の2つを軸に解説していきます。
簡単に言うと、リダイレクト=転送です。
よく見かける設定方法を、いくつか紹介します。
具体的な設定方法の前に前提知識として「301リダイレクト」について説明します。
301リダイレクトは最も一般的なWebページの転送方法で、「永続的な転送」を意味します。
こちらの転送では、転送前のページが得ていた評価を転送後のページに引き継ぐことができます。
他に比較的使用頻度が高い転送方法として302リダイレクトがあり、こちらは「一時的な転送」を意味します。
301と302では以下のような違いがあります。
こちらの記事で紹介している転送は、全て「301リダイレクト」を使用した記述になります。
リダイレクトには以下のような方法があります。
一つずつ説明しますね。
.htaccessファイルを使用したリダイレクトです。
転送の設定を.htaccessファイルに記述するため、転送前のページが存在しなくてもユーザーを転送することが可能です。
また、転送前のページのリンクによる評価を引き継ぐことが可能です。
基本的にリダイレクトを行う場合は、こちらの.htaccessを使用する方法をオススメします。
「meta refresh」という記述を使った転送設定です。
転送前のページのタグ内に設定します。 HTMLに直接記述すれば転送できるため、簡単に設定を行うことができます。
こちらの方法はHTMLに直接記述が必要なため、転送前のページを残しておく必要があります。 また、「meta refresh」による転送はリンクによる評価を引き継がないため、SEOの観点からオススメできません。
JavaScriptを使用した転送も、転送前のHTMLに直接記述します。
サーバー環境によっては。.htaccessを使用できず、代替案としてJavaScriptを使用するケースがあります。
meta refresh同様、転送前のページを残しておく必要があります。
GoogleはJavascriptの内容を理解できるため、リンクの評価引継ぎは行われると考えられます。
ですが、.htaccessでの転送が可能であれば、こちらの転送を使用する必要はありません。
リダイレクトの設定は、基本的には以下のようなケースで必要となります。
では、一つずつ見てみましょう。
ページを削除した場合やURLを変更した場合に設定します。
そのページを訪れたユーザーを、目的のページに案内してあげる必要があります。
※「■■.html」から「▲▲.html」に転送する場合
RewriteEngine on
RewriteRule ^■■.html$ https://www.〇〇.com/▲▲.html [L,R=301]
ページ単位ではなく、ディレクトリごと転送したい場合の設定になります。
部分リニューアルやCMS変更などで、ディレクトリ構造を変更した場合に役立ちます。
※「/■■/」から「/▲▲/」に転送する場合
RewriteEngine on
RewriteRule ^■■(.*)$ /▲▲$1 [L,R=301]
例えばサイトリニューアルでドメインを変更した場合等が該当します。
(ドメイン変更は検索順位の観点でリスクを伴いますので、お勧めはしませんが…)
下層ページのURLが異なる場合、異なる箇所は別途設定が必要になりますのでご注意ください!
※サイトリニューアルについてGoogleで検索してみる
※ドメインについてGoogleで検索してみる
※「https://www.■■.com/」から「https://www.▲▲.com」に転送する場合
RewriteEngine On
RewriteCond %{http_host} ^www.■■.com
RewriteRule ^(.*) https://www.▲▲.com/$1 [R=301,L]
正規化は「Googleに評価してもらうURLを統一すること」です。
SEOを意識した設定になりますので、ぜひ試してみてください!
※「www.なし」のURLを「www.あり」に転送する場合
RewriteEngine on
RewriteCond %{ HTTP_HOST} ^■■\.com
RewriteRule ^(.*)$ https://www.■■.com/$1 [L,R=301]
※「index.htmlあり」のURLを「index.htmlなし」に転送する場合
RewriteEngine on
RewriteCond %{THE_REQUEST} ^.*/index.html
RewriteRule ^(.*)index.html$ https://■■.com/$1 [L,R=301]
「https://sub.■■.com/」のように区分けされたドメインがサブドメインになります。
こちらも転送可能ですので、記述を紹介します。
●サブドメイン→ルートドメインへの転送
RewriteEngine on
RewriteCond %{HTTP_HOST} ^sub\.■■\.com$
RewriteRule (.*) https://■■.com/$1 [R=301,L]
●サブドメイン→ルートドメインの特定ディレクトリへの転送
RewriteEngine On
RewriteCond %{HTTP_HOST} ^sub\.■■\.com
RewriteRule ^(.*) https://■■.com/sub/$1 [R=301,L]
もちろん逆の「ルートドメイン→サブドメイン」も設定可能です。
【保存版】SEOにおける.htaccessの活用の教科書を無料ダウンロード

ここまで紹介した以外で割とよく使う設定を紹介します。
※「404エラーページ」の転送
ErrorDocument 404 /404.html
上記で転送を実行するには、事前に「404.html」というファイルを作成し、アップロードする必要があります。
ファイル名(404.html)は変更可能ですが、htaccessの記述と一致させてください。
※「SSL化(http⇒https)」への転送
RewriteEngine on
RewriteCond %{ HTTPS} off
RewriteRule ^(.*)$ https://%{ HTTP_HOST}%{REQUEST_URI} [L,R=301]
SSL化(暗号化セキュリティ)では「http」から「https」にURLが変わります。
変更に伴い、リダイレクトが必要になります。
※SSLに関しては別途記事で説明する予定です、作成したらリンクを貼りますね!
Googleは個人情報などを扱っていないサイトでも常時SSL化を推奨しています。
SEOの観点からみてもSSL化未対応のデメリットは大きいので、
未実装でしたら、すぐにでも対応することをお勧めします。
※上記の各記述の赤字部分は変更の可能性があります
それぞれの意味について解説します。
・RewriteEngine on:書き換えを開始する
・RewriteCond:書き換えする対象(条件)はこれ
・RewriteRule:書き換え内容はこれ
開始を宣言して、条件指定して、条件を満たした場合は書き換え…ということです。
では、次からはサイトへの反映方法について説明していきます。
また自分でやるのが難しいという場合は、実装も可能なSEO会社に依頼するという手段もありますので、気になる方は以下の記事をご覧ください。
※SEO会社についてGoogleで検索してみる
>> 東京のSEO対策会社おすすめ13選
[/balloon]
.htaccessを書く前に、「FTPソフト」と「PC環境」の環境設定を行います。
「.htaccessファイルを見えるようにする」ための作業になります。
※環境次第では、PCやFTPソフト上で.htaccessが見えなくなっている可能性があります。
ここではWinSCPというソフトを例に説明します。
設定することで、FTPソフト上で.htaccessファイルを視認できるようになります。
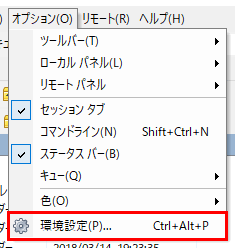
まずは上部メニュー「オプション」にある「環境設定」をクリック

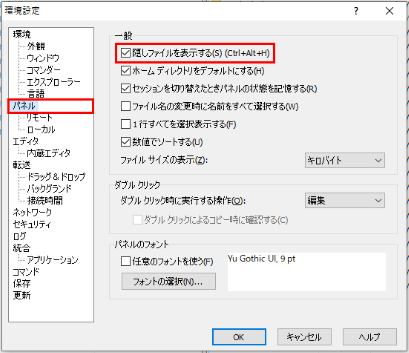
「環境設定」を開いたら「パネル」にある「隠しファイルを表示する」にチェックを入れる

これで.htaccessなど、初期設定では見えないファイルを見ることができます。
表示を確認出来たら必ず.htaccessファイルのバックアップをとっておきましょう。
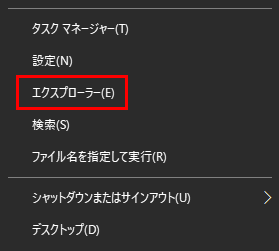
デスクトップ左下のロゴ(ウィンドウズマーク)を右クリックして、
「エクスプローラー」をクリック

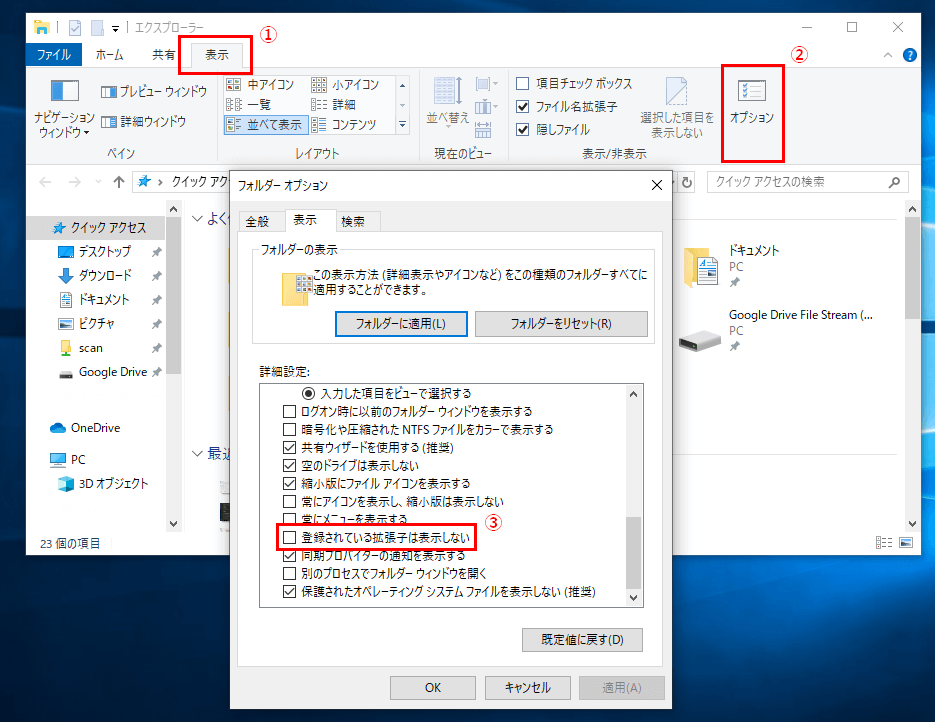
エクスプローラーを開いたら「表示」「オプション」をクリック、
「登録されている拡張子は表示しない」のチェックを外す

これでお使いのPCで拡張子を表示できるようになったはずです。
.htaccessは特殊ファイルで.(ドット)より手前がありません。
設定を変更しないとファイルそのものが非表示になってしまい、見えなくなってしまいます。
反映する前にもう一度確認です!
前述しましたが、.htaccessはデフォルトでは表示されない可能性があります。
また、違う階層に複数設置することが可能なファイルです。
・違う階層の.htaccessを上書きしてしまい、バックアップがない
・気づかずに上書きしてサイトが真っ白になった
みたいなことも起こりえます。
防ぐために下記のポイントは必ず守るようにしてください。
A⇒Bに転送
B⇒Aに転送
たった2つの記述を書くだけで、簡単に無限ループができあがります。
サーバーに大きな負荷がかかりますし、当然ページを見ることはできません。
設定した際は必ず反映確認を行い、不備があった場合はすぐに元に戻しましょう。
WordPressを使用している方、以下のような記述を見たことはありませんか?
# BEGIN WordPress
RewriteEngine On
RewriteBase /
RewriteRule ^index\.php$ – [L] RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
# END WordPress
これはダウンロードしたWordPressに入っている.htaccessに最初から書かれている記述です。
パーマリンクなどに使用されている重要な記述になります。
こちらを消すと、ページが表示されなくなるなどの不備が起こります。
削除したり上書きしたりしないように注意しましょう!
前述していますが、大切なことなのでもう一度言います。
・違う階層の.htaccessを上書きしてしまい、バックアップがない
・気づかずに上書きしてサイトが真っ白になった
みたいなことが起こらないように注意してください。
.htaccessは便利ですが、とても怖いファイルです。
ちょっと触っただけでサイトが真っ白になったり、ページが表示されなくなったりする(可能性がある)要注意ファイルです。
慎重すぎるぐらいが丁度いいので、常に復元できる環境かどうかチェックするようにしましょう!
また、.htaccessファイルはリダイレクトの他にも「Basic認証」や「ブラウザキャッシュの設定」などが可能です。
機会があればどこかで紹介しますね!!
SEOにおける.htaccessの活用法をわかりやすくまとめた無料ダウンロード資料もあります。困ったときにすぐに確認できるよう、保存用としてご活用ください。
【保存版】SEOにおける.htaccessの活用の教科書を無料ダウンロード

「対応方法が分からない」「自分でやるのは難しい」とお悩みの方には、実装も可能なジオコードのSEOがおすすめです!