SEOに効果的なキーワードの選定方法とは? 具体的な手法と役立つツールを解説
2023年5月31日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2023年 08月 16日
 メタタグ(meta要素)とは?SEOにおけるメリットや記述・設定方法、注意点を解説!
メタタグ(meta要素)とは?SEOにおけるメリットや記述・設定方法、注意点を解説!

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
メタタグはユーザーがWebサイトを見たときに直接目にすることはほとんどありません。しかし、メタタグを設定しておくことで検索エンジンに認識されやすくなり、ユーザーが検索した際に上位表示されるなど、SEO対策として重要なポイントです。
本記事では、メタタグとは何なのか、メタタグを設定するメリット、SEO効果があるとされるメタタグの種類、メタタグの設定方法や注意点まで、詳しく紹介します。
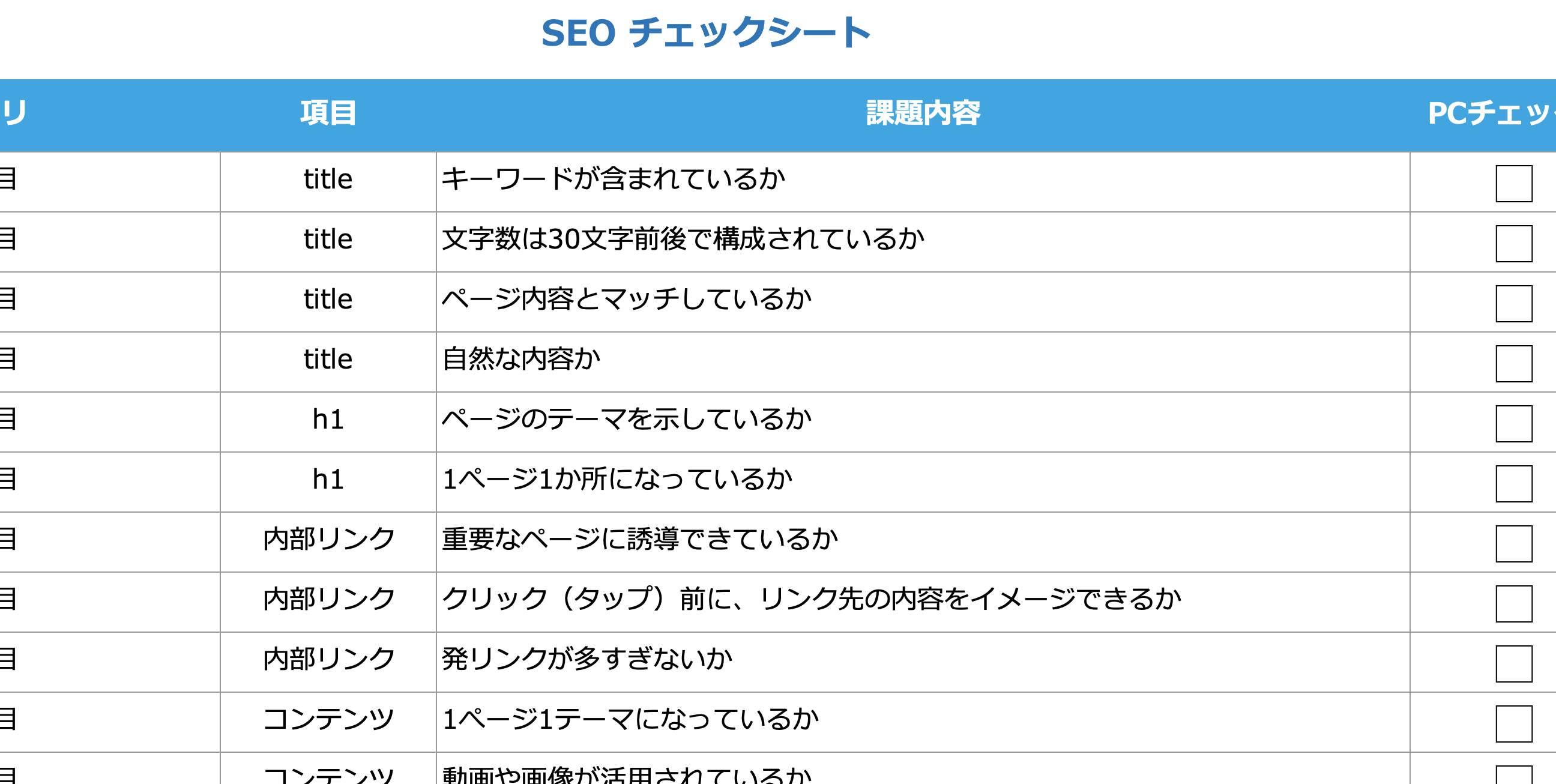
▼自分で実践出来る、SEOチェックシート&マニュアル簡易版はこちら



目次

メタタグとは、HTMLのソースに記載するタグの種類です。メタ要素、メタ情報、メタデータと呼ばれることもあり、Webページが扱うテーマ・内容を検索エンジンやWebブラウザなどのシステムに伝えるために記載されます。
メタタグは、あくまでWebページや検索エンジンに向けたものであるため、メタタグの内容は、ユーザーがWebサイトのコンテンツを閲覧したときに目にすることはほとんどありません。
メタタグはWebサイトには表示されないため、確認するには操作が必要です。まず、参照したいWebブラウザを開いて右クリックをします。するとメニューが表示されるので、その中から「ページのソースを表示」という箇所をクリックしましょう。HTMLコードが表示され、<head>タグの中の<meta〇〇>と書かれた部分がメタタグです。
また、Chromeブラウザを使用している場合は「META SEO Inspector」の拡張機能をインストールすると、メタタグが確認できます。
メタタグは、設定すれば検索順位が飛躍的に上がるというわけではありません。しかし、以下に記載するような適切なメタタグを設定しておくことで検索エンジンに認識されやすくなり、結果としてSEOに良い影響をもたらすようになります。
メタタグを設定することによって、ユーザー、検索エンジンそれぞれにどのようなメリットをもたらすのかを紹介します。
メタタグを設定しておくことで、ターゲットユーザーのクリック率の増加が期待できます。ユーザーが知りたい情報について検索すると、検索結果にはそれぞれのサイトのタイトルやページ内容の要約が表示されます。これは、メタタグの中でタイトルやメタディスクリプションというタグが影響を及ぼすためです。
そのため、どれだけ良い内容のページだったとしても、メタタグが適切に設定されていなければ、検索上位に表示されていてもユーザーの目に留まらなかったりサイトの内容が分かりにくかったりするため、クリック率の上昇につながりにくくなります。
メタタグを設定することで、サイト運営者から検索エンジンに対して指示を伝えることができます。検索結果のページに表示したいページと表示したくないページがある場合、表示したくないページに検索エンジンが巡回しないようにできるメタタグを設定しておくことが可能です。
結果として、検索エンジンから適切にクロールされて、サイト運営者が望んだ形で検索結果ページに表示されるようになり、SEO対策としての成果を得やすくなります。

メタタグにはさまざまな種類があり、それぞれ役割が異なります。中でも、SEO対策の視点から重要なメタタグを押さえて、設定しておくことがおすすめです。
以下では、主要なメタタグについてそれぞれ紹介します。
| タグの種類 | 内容 |
| title(タイトル)タグ | ページの内容を30文字程度で表したもの |
| メタディスクリプション | ページの概要を紹介するタグ |
| 文字コード | Webページをどのような文字で表示するかを指定するタグ |
| ビューポートタグ | モバイル端末で文字や画像を最適に表示させるためのタグ |
| OGPタグ | SNSが投稿されたときにコンテンツのレイアウトを調整するタグ |
| noindex、nofollow | noindexはクローラーに対して対象ページをインデックスさせないためのタグ nofollowは対象ページにリンクしているページはクロールさせないためのタグ |
| robots | 検索エンジンのクローラーに指示し、動作を制御するタグ |
titleタグは、ページが何について書かれているかを端的に表すもので、直接的なSEO効果を得られます。タグの中身が長すぎると表示が途切れてしまうため、titleタグの文字数は30文字程度が適切です。titleタグは検索結果のページでユーザーが最初に目にする情報です。魅力的なタイトルが付けられていれば、クリック率の上昇にもつながります。
また、titleタグはGoogleの検索エンジンに対し、コンテンツに含まれる内容を正しく判定させるためにも有効です。titleタグに検索上位を狙いたいキーワードを含めておくことで検索にかかりやすく、上位表示されやすくなります。
ユーザーは左側から文章を読むため、キーワードはtitleの前半に置くと効果的です。
タグは<title>タイトル名</title>と記載します。
メタディスクリプションは、検索結果のタイトルの下に表示されるものでページの概要を表すものです。スニペットと呼ばれることもあります。
メタディスクリプションは、titleタグで表示しきれなかったページの魅力を補足する意味合いもあります。文字数に厳格な決まりはありませんが、100~120文字程度が目安です。検索結果をパソコンで見る場合は80~120文字程度、スマートフォンで見る場合は70文字程度しか表示されません。そのため、メタディスクリプションが長すぎると表示が途切れてしまいます。スマートフォンで見る場合を想定し、文章の前半にキーワードを設定することがポイントです。
ディスクリプションタグは、<meta content=”概要文を120文字程度” name=”description”>と記載します。
文字コードはクローラーやブラウザが誤った処理を避けるためのメタタグです。Webサイトは日本語と英語など、複数の言語が混在している場合に文字化けを起こします。文字コードを設定していない場合、日本語で作成したサイトを英語版のブラウザでアクセスすると文字化けする可能性が高くなります。文字化けしてしまうと検索エンジンのクローラーに適切に情報を読み取れなくなりSEOに悪影響を及ぼすため、文字コードは必ず設定しておきましょう。
日本語サイトには、世界共通のUnicode「UTF-8」を使用するのが一般的です。
<meta charset=”utf-8″>と記述します。
ビューポートタグは、スマートフォンやタブレットでページを見たときに正常に表示されるように文字や画像の大きさなどのレイアウトを整えるタグです。近年では、スマートフォンやタブレットでインターネットを利用する人が増えています。モバイル用に表示が最適化されていないと、スマートフォンなどの小さい画面で見たときに表示が崩れ、ユーザーが不便を感じるでしょう。Googleはスマートフォンユーザーの評価をインデックスの基準にするモバイルファーストインデックスを推奨しているため、スマートフォンユーザーを視野に入れた対応を行いましょう。
ビューポートタグは<meta name=”viewport” content=”width=device-width,initial-scale=1″>と記述します。
※参考:Google検索セントラル.「モバイルサイトとモバイルファースト インデックスに関するおすすめの方法」
OGPタグは、FacebookやTwitterなどでページがシェアされた際に、レイアウトを調整するタグです。OGPタグを設定しておくことで、ページのイメージ画像やタイトル、ディスクリプション、URLなどを正しく表示できます。
SNSで発信された情報に対してのクリック率に大きく関わってくるため、SNSでの情報発信によって集客を想定している場合はOGPタグを設定することが大切です。
OGPタグはそれぞれ以下のように記述します。
<meta property=”og:title” content=”ページのタイトル” />
<meta property=”og:type” content=”ページの種類” />
<meta property=”og:url” content=”ページのURL” />
<meta property=”og:image” content=”サムネイル画像のURL” />
<meta property=”og:site_name” content=”サイト名” />
<meta property=”og:description” content=”ページのディスクリプション” />
noindexは検索エンジンに登録しないページを設定するタグです。低品質なページやユーザーに見せたくないページ、内容に重複が見られるページなどを設定して検索対象から除外することで、サイト全体の品質向上が望めます。
nofollowは、リンク先と自サイトを関連づけたくない場合やリンク先の外部サイトを自サイトからクロールさせたくない場合に設定するタグです。自サイトと関係ないサイトや広告リンクなどに設定します。
タグの記述法は<meta name=”robots” content=”noindex,nofollow”>です。
robotsは検索エンジンのクローラーの動作を制御するタグです。index・noindex(インデックスの許可)、follow・nofollow(リンクの追跡の許可)、nosnippet(検索結果へのスニペットの非表示)、unavailable_after(クロール中止の指示)などさまざまな制御が設定できます。ただし、設定を間違えると、評価して欲しいページが評価されなくなることがあるため、慎重に設定することが必要です。
タグは<meta name=”robots” content=”noindex,nofollow”>と記述し、必要に応じて「content」の中身を変更します。

メタタグを設定する方法は、ワードプレスで設定する方法とHTMLに直接書き込む方法の2種類です。ここからは、それぞれの方法に分けて設定方法を紹介します。
ワードプレスの専用プラグインを用いると簡単にメタタグを設定できます。代表的なツールは「All in One SEO」「Yoast SEO」です。それぞれのプラグインをインストールして有効化した後、設定しましょう。
<All in One SEOの設定>
<Yoast SEOの設定>
設定が完了すると、ワードプレスの記事の投稿画面ごとにメタタグが設定できるようになります。
HTMLに直接書き込む方法は以下のとおりです。
メタタグはこのように記載し、それぞれのメタタグに合わせて設定します。
<head>
<meta property=”〇〇” content=”△△” />
</head>
titleタグやメタディスクリプションは、キーワードを記述することで検索順位に良い影響を及ぼします。しかし、キーワードを多く入れれば良いというわけではありません。キーワードを詰め込みすぎるとキーワードの羅列になってしまい、文章として成り立たなくなり、検索エンジンにもサイトの内容が伝わらなくなります。
また、表示されたものに対してもユーザーは興味を抱かないでしょう。Googleでは担当者がサイトのページを目視で判断しており、検索上位になるためにキーワードを詰め込みすぎているなどGoogleのWebマスター向けガイドライン(品質に関するガイドライン)に従っていないと判断した場合は、検索インデックスの掲載順位を下げる、検索結果から除外するなどの対策を行っています。
※参考:Search Consoleヘルプ.「手動による対策レポート」
SEO対策のために設定が必要なメタタグがある一方、以下のように設定しなくても問題のないメタタグもあります。
ページの内容を示すキーワードを羅列して記載するタグです。過去には重要なタグの一つでしたが、検索エンジンのアップデートによって、タグを設定しなくてもページの内容から重要なキーワードを判別できるようになりました。また、キーワードをやみくもに盛り込むことで検索順位を上げようとする人が増え、ユーザーにとって役に立たないサイトが上位表示されるようになったことから、メタキーワードの設定は不要とされています。
Googleの検索エンジンが、これまで著者情報のタグを参照していたことはありません。そのためタグの設定は不要です。ただし、SEO対策として執筆者・監修者情報を明確にすることは重要であるため、ページ内に著者名・監修者名や肩書き、プロフィールなどを明記しておくこと、構造化データを記載することが求められます。
自社サイトへの集客効果を高めるには、ユーザーが検索した際に上位表示されることがポイントです。特定のメタタグを記載すれば必ず検索順位が上がる、というものではありませんが、メタタグを設定しておくことでクリック率の向上や検索結果の上位表示が期待できます。
メタタグの設定は簡単にできるため、早速設定してみてはいかがでしょうか。
さらに効果的なSEO対策がしたい、サイトへの集客を増やしたい方は、ぜひジオコードへご相談ください。18年間SEOサービスを提供し続けているジオコードは、これまで積み重ねてきた実績とノウハウを元にお客様のサイトの課題解決をサポートします。