京都のおすすめSEO対策コンサルティング会社比較14選!コンテンツマーケティング、オウンドメディア支援会社一覧
2020年7月16日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2022年 12月 22日
 スマホサイトの使いやすさをGoogleが評価!モバイルフレンドリーに対応しよう
スマホサイトの使いやすさをGoogleが評価!モバイルフレンドリーに対応しよう

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
※こちらの記事は2022年10月11日に内容を更新しています。
予算が… 時間が… リソースが…
モバイル用にサイトを用意するのって結構大変ですよね!
でも今「モバイルサイトの重要性」は無視できないものになってきているんです!
この記事では、サイトのモバイル対応に悩まれている方向けに、モバイルフレンドリーについて説明していきます。
「ゴールはCV獲得!SEO、コンテンツマーケティング、UI・UX改善で、成果にコミット!」の株式会社ジオコードは、サイトのモバイルフレンドリー調査・対応を承っております。
お気軽にご相談ください。


目次
モバイルフレンドリーは「モバイルサイトをユーザーが使いやすいように最適化すること」です。
フォントサイズを読みやすい大きさにする
ボタン、リンク同士の隙間をあける
デバイスサイズによって表示を調整する
といった、モバイルユーザーに快適さを提供できているかが該当します。
「モバイルサイトの使いやすさ」はGoogle品質評価ガイドラインでも言及されていて、サイト評価における重要な指標の一つとなっています。
モバイル検索のシェアが増えていくにつれ、モバイル検索に品質が求められるようになりました。
これに伴いGoogleは、2015年4月21日、全世界を対象にモバイルフレンドリーアップデートを実施しました。
このアップデートの内容は「モバイルサイトの使いやすさに基準を設けて検索結果の順位に反映させる」というものです。
このアップデートは大きく分けて下記3つの影響があります。
モバイル対応していないと、モバイルでの検索順位が下がる
影響範囲はモバイル検索のみ(パソコンでの検索には影響なし)
対象は「ページ」単位で、「サイト」単位ではない
なお、記事執筆時(2019年8月)には、多くのサイトで検索順位を決める評価対象は「モバイルページ」になります。
これは2018念3月に導入された、GoogleのMFI(モバイルファーストインデックス)によるもので、評価対象の優先順位が「PC>モバイル」から「モバイル>PC」に変更されたためです。
「高品質な検索サービスの提供」は変わらないGoogleの目的なのです。
モバイル検索ユーザーが増えれば、そこのニーズに応えるのは当然のことです。
ですが一点、この記事を読んでる皆さんにお願いしたいことがあります。PCページも引き続き大切にしてほしいのです。
優先する評価対象がスマホに変わったといっても、PCを利用してる人はまだまだ多いためです。サイトはSEO(検索順位)ではなく、ユーザーを第一に考えて作るべきです。どんな環境でもユーザーが便利に使えるサイト作りは忘れてはいけないのです。
モバイルフレンドリーに対応しないと、マイナスの影響が2点あります。
モバイル検索の順位に悪い影響がある
モバイル検索の順位が下がると、サイトを見つけてもらえる可能性が低くなります。
ユーザーが使いにくい
モバイル用にデザインが調整されていないため、モバイルユーザーにとって使いづらいサイトになります。
離脱する可能性も増えますし、コンバージョン(成約)にも悪い影響を与えます。
たった2つと思うかもしれませんが、サイトに流入するまでの「集客」とサイト流入後の「成約」の両方に悪い影響が出てしまいます。
ちゃんと対応して、ユーザーが課題を解決できるサイトにしないといけませんね。

モバイルフレンドリー(モバイルに最適化されたサイト)にするには以下の方法があります。
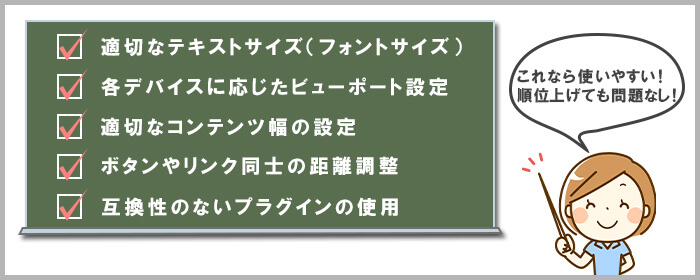
モバイルフレンドリー対応時のサイト制作のポイントは以下になります。
できていないと、SearchConsoleにエラーの表示が出てしまいます。
スマホでは文字が小さすぎると見づらくなります。
ユーザーが読みやすいサイズに設定する必要があります。
なお、こちらの項目では「フォントサイズ」と「行間」を調整する必要があります。
Google推奨のフォントサイズは16CSSピクセルで、行間は1.2emのようです。
上記のように読みやすいフォントサイズ、行間の調整でエラーを解消できます。
ビューポート(viewport)は「表示領域」のことです。
ユーザーが使用するデバイスに応じて、表示を変更することができます。
未設定だと「モバイルで閲覧した時に、PCサイズのサイトが表示されてしまう」といったことが起こってしまいます。
HTMLのheader部分にviewportタグを設定することで、調整することが可能です。
下記はコードの一例ですが、記述することでデバイスに応じて表示が変更されるはずです。
<meta name=”viewport” content=”width=device-width, initial-scale=1.0″ />
上記コードの「width=device-width」によってデバイスに応じたサイズ表示になります。
この幅を固定の数値で指定すると、デバイスに応じた表示ができなくなるので注意してください。
こちらのエラーはデバイスに応じたビューポートを設定していれば発生しません。
「固定幅のビューポート」を設定したときに発生する可能性があります。
デバイスごとの異なる画面サイズにあわせて調整できないため、エラーが表示されてしまいます。
こちらもデバイスに応じたビューポートを設定していれば発生しないエラーになります。
コンテンツの幅が画面幅を上回り、横スクロールが発生することで表示されるエラーです。
ページ(ブラウザ)幅や画像の幅が固定値で設定されている時に発生する可能性があります。
ページ・画像両方にデバイスサイズに応じたスケーリングを設定することで解消が可能です。
※スマホでは「タップ」ですね。
間違って隣接したボタンやリンクをタップしてまわないように、ボタンやリンク同士の距離は調整する必要があります。
ボタンやリンク同士の距離を調整すれば解消するエラーです。
※補足
下記はSEM JOURNALのトップをスマホで見た時のキャプチャ(抜粋)です。
赤枠箇所がそれぞれリンクになっていますが、エラーは発生していません。
もしエラーが発生したら、画像リンクを消すか、距離をあければ解消されるはずですね。

Flashなど、多くのモバイルブラウザでサポートされていないプラグインを使用している時に表示されるエラーです。
こちらは、サポートされていないプラグインを使わなければ問題ありませんね。
サイトをモバイル対応させたら、必ず問題がないか確認しましょう。
モバイルフレンドリーに対応できているかどうか、テストするツールは2つあります。
※URL:https://search.google.com/search-console/about?hl=ja
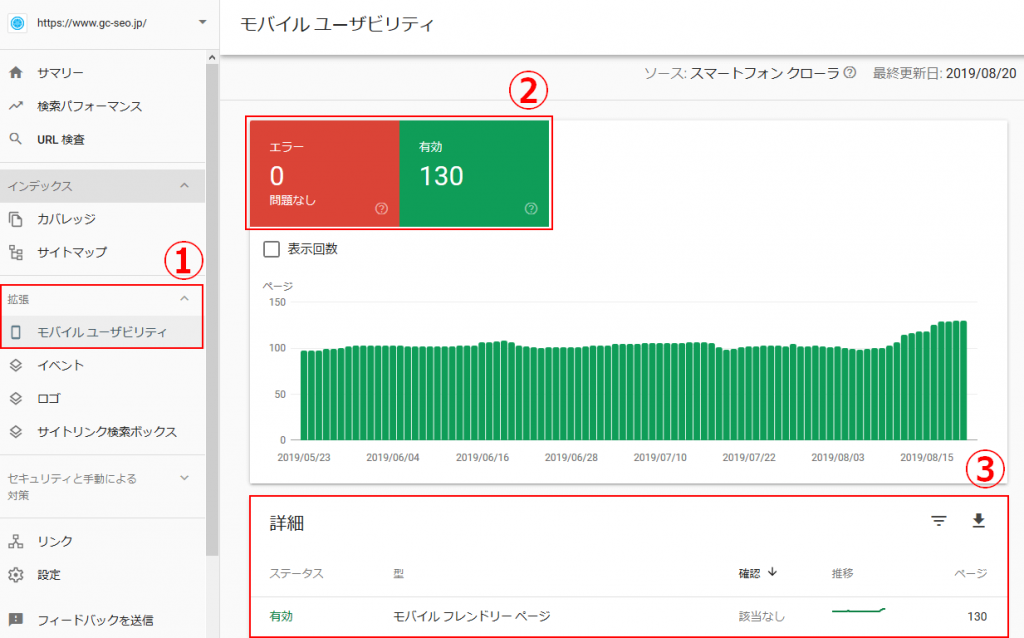
「拡張」項目にある「モバイルユーザビリティ」で確認することができます。

エラーと判定された場合、課題となっている項目とページが表示されます。
※キャプチャではエラーが出ていないため、全て「有効」になっていますね。
サーチコンソールの見方は下記になります。
①の「モバイルユーザビリティ」をクリックすると上記画面に遷移します。
②の箇所をクリックすると、エラーと有効の表示をon/offに切り替えられます。
onにした項目はグラフ表示され、加えて③の箇所に「有効かエラーか」「何の項目のエラーか」「どのページがエラーか」といった内容が表示されます。
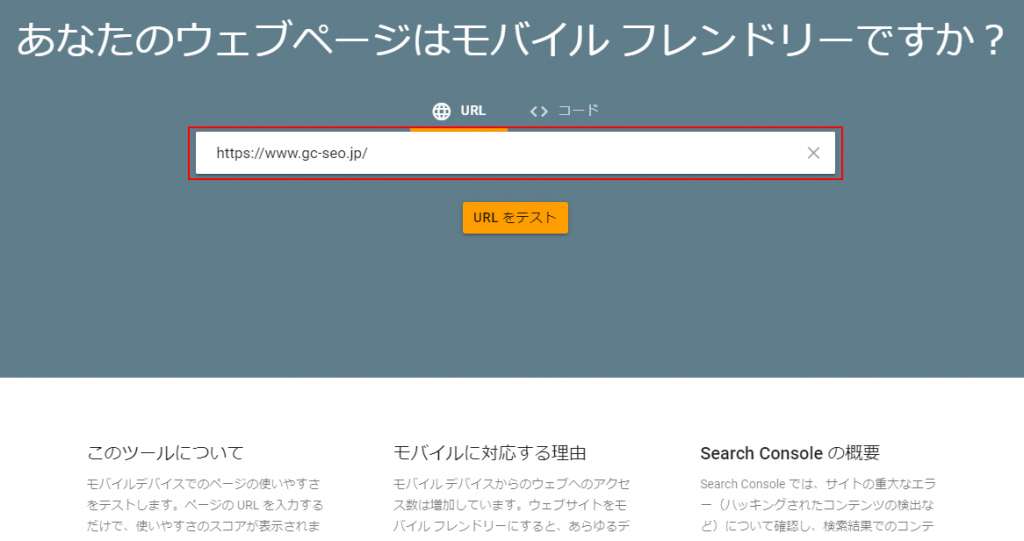
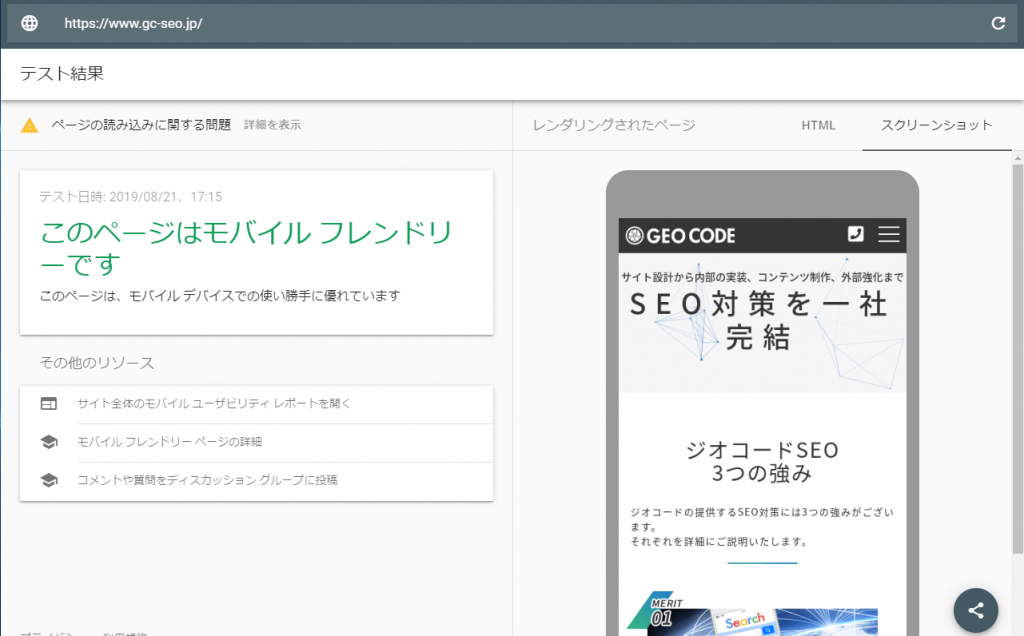
URL:https://www.google.com/webmasters/tools/mobile-friendly/
Googleが提供する無料のテストツールです。
問題なくモバイルフレンドリーに対応していれば、緑色の文字表記で「このページはモバイルフレンドリーです」と表示されます。
対応していなければ問題のある箇所の一覧が表示されます。
両ツールで結果に乖離が生まれた場合は「モバイルフレンドリーテストツール」を優先してください。
こちらはURLを入力するだけですので、操作は簡単ですね!


コストや手間の問題でモバイルフレンドリーに対応できない方も多いかと思います。
しかし、モバイルフレンドリーに対応していないサイトは検索順位はもちろん、サイトの売り上げや問い合わせにも悪い影響が出てしまいます。
機会損失になる可能性もありますので、モバイルフレンドリーに対応して、ユーザー満足度を高めましょう!
なお、SEOの基本的な概念は、【プロ直伝】最新のSEO徹底ガイド!対策手順と重要な考え方 を参考にしてください。
「対応方法が分からない」「自分でやるのは難しい」とお悩みの方には
実装も可能なジオコードのSEOがおすすめです!
「ゴールはCV獲得!SEO、コンテンツマーケティング、UI・UX改善で、成果にコミット!」の株式会社ジオコードは、サイトのモバイルフレンドリー調査・対応を承っております。
お気軽にご相談ください。