サーチコンソールのモバイルユーザビリティエラーの原因とは?対策と解決方法なども解説
2023年6月15日
東証スタンダード上場企業のジオコードが運営!
SEOがまるっと解るWebマガジン
更新日:2023年 09月 09日
 SEOに強いHTMLコーディングの書き方とは?種類や書き方のポイント・活用できるツールを紹介
SEOに強いHTMLコーディングの書き方とは?種類や書き方のポイント・活用できるツールを紹介

【監修】株式会社ジオコード SEO事業 責任者
栗原 勇一
SEO対策としてHTMLコーディングを意識することは重要です。検索エンジンやユーザーから理解しやすいHTMLの書き方を学べば、高品質のコンテンツとして評価され、検索上位に掲載されやすくなります。
この記事ではSEO対策に強いHTMLコーディングに欠かせないタグの種類や書き方を解説します。また、検索エンジンから評価を受けやすいHTMLコーディングのポイント、コーディングチェックに便利なツールも紹介します。HTMLタグを上手に使いこなしてSEOの成果を高めていきましょう。
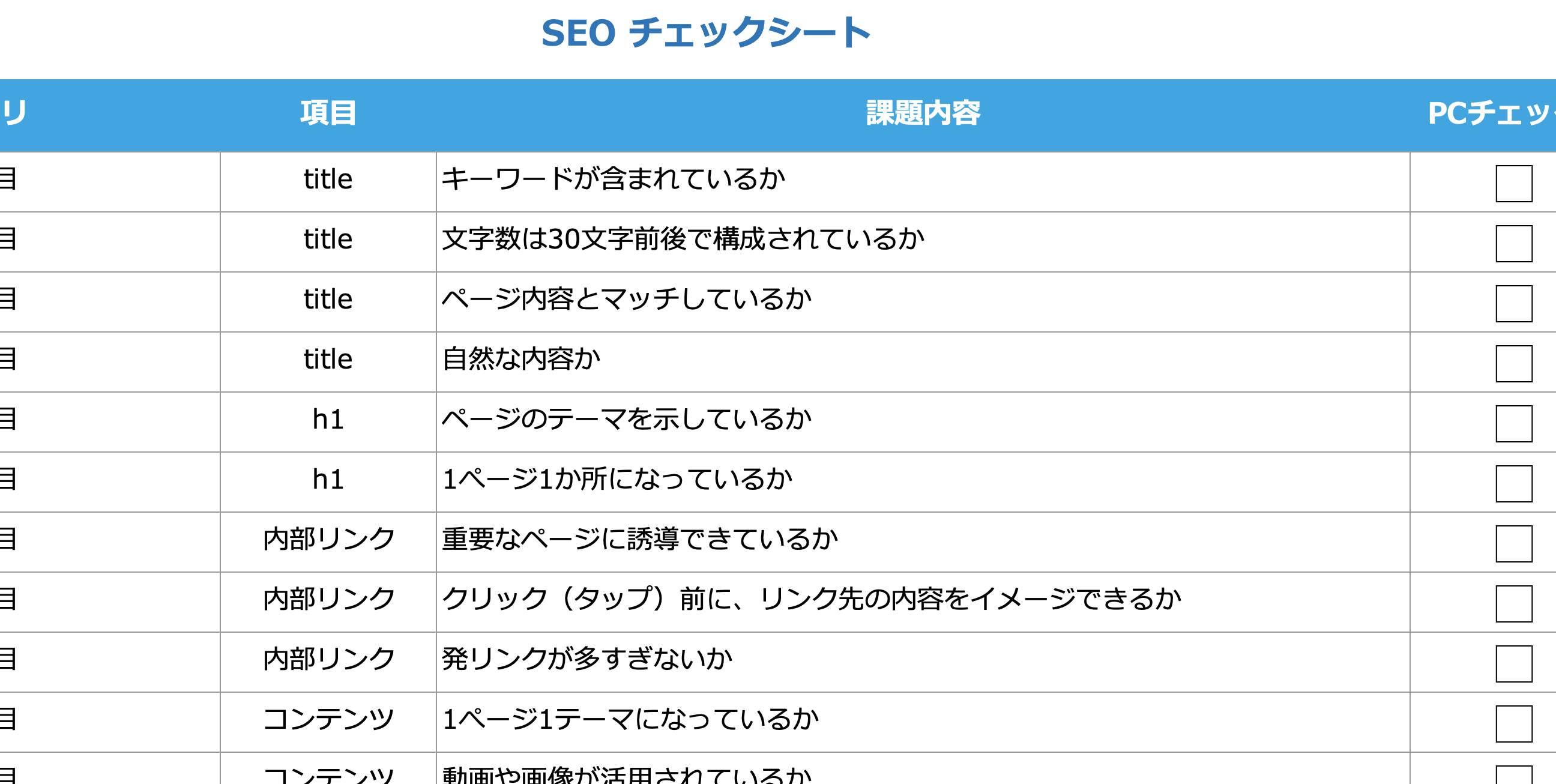
▼自分で実践出来る、SEOチェックシート&マニュアル簡易版はこちら



目次

検索エンジンやユーザーに理解しやすいHTMLコーディングにすることはSEO対策としても重要です。HTMLを改善するメリットについて、検索エンジンの仕組みや評価基準などを交えて解説します。
正しくWebページやサイトをGoogleに認識・評価してもらうためには、まず検索エンジンが理解しやすいHTMLコーディングにすることが重要です。
検索エンジンのクローラー(自動ソフトウェア)は、Webページをクロール(発見・巡回)した後、HTMLのコードを読み取って内容を理解しようとします。この際に検索エンジンが理解しやすいHTMLコーディングであれば正しく内容を理解してもらえます。「検索エンジンが理解しやすい」とは、論理的で意味があるHTMLコーディングであることです。
Googleの「検索エンジン最適化(SEO)スターター ガイド」には、HTMLの書き方が具体的に説明されています。重要箇所を要約すると以下のとおりです。
このようにHTMLコーディングは、Google公式マニュアルに触れられるほど大切なSEO対策です。(※)
※参考:Google検索セントラル. 「検索エンジン最適化(SEO)スターター ガイド」
HTMLコーディングはユーザビリティを高めるためにも重要です。本には表紙や目次があり、大見出し・中見出し・小見出しのように階層化されています。重要な箇所が太字で強調されていることもあるでしょう。Webページで同じ役割を果たすのがHTMLタグです。
HTMLタグにおいて、タイトルはtitleタグ、見出しはhタグ、重要箇所の強調はstrongタグで指定できます。これらを適材適所に用いればユーザーが読みやすく、興味を引きやすいコンテンツを作ることが可能です。
Googleは検索ユーザーにとって有益なWebページやサイトを上位掲載しています。したがって、ユーザーが理解しやすいHTMLコーディングに改善することはSEO対策の一貫にもなるのです。

SEO対策に強いHTMLコーディングにするためにも主要となるタグの使い方を理解しておきましょう。それぞれのタグの意味や書き方、SEO効果がある使い方を解説します。
title(タイトル)タグとは、特定ページのトピックやテーマを伝えるものです。titleタグの要素は検索結果のタイトルリンクとして表示され、クリック率に大きな影響を与えます。
【書き方の例】
<title>SEOに強いHTMLコーディングの書き方とは?種類や書き方のポイント・活用できるツールを紹介</title>
SEOに強いtitleタグを書く際のポイントは「ユーザーの検索意図を含める」「コンテンツを正確に記述する」「シンプルでわかりやすい表現を選ぶ」の3つです。これらを守れば、検索エンジンとユーザーが理解しやすい表現になります。
したがって「ページ1」のように内容がわからないタイトルや「商品紹介ページ」のような単にキーワードを羅列した表現は避けましょう。また検索結果ページでタイトルが省略表示されることを防ぐためにも、文字数の目安は30~35文字程度にしてください。
meta(メタ)タグとは特定のページに関連する詳細情報を検索エンジンやユーザーに伝えるためのタグです。メタタグにはdescription(ページ内容の要約)やOGP(SNSのシェアボタンの詳細)など複数の種類があります。このため「meta <メタタグの種類>=…」のように指定して使います。
検索エンジンはすべてのメタタグに対応しているわけではありません。例えばGoogleではOGPタグが非対応です。非対応のタグは無視されるため動作上問題ありませんが対応状況は確認しておいたほうがよいでしょう。
SEO対策で重要なmetaタグとして、descriptionタグとOGPタグを紹介します。
description(ディスプリクション)タグとはWebサイトページの概要を短く記述したものです。descriptionタグは検索結果ページのスニペット(抜粋・切り取り)に使用される可能性があるため、SEO対策のHTMLコーディングで重要な要素です。ただし検索ニーズに合致する内容が他にあると判断された場合にはdescriptionタグ以外の本文が使用される場合もあります。
【書き方の例】
meta name=”description” content=”このページはSEO対策におけるHTMLコーディングの書き方や種類、書き方のポイント・活用できるツールなどを解説しています。”
descriptionタグを記述するポイントは、ページの固有内容を正確に要約する点に尽きます。抽象的で分かりづらい説明にならないように注意してください。
OGP(Open Graph Protocol)タグとはTwitterやFacebookなどのSNSに挿入するシェアボタンの情報を表示するタグです。タイトルやサムネイル画像・ディスクリプション・リンク先URLなどを一括設定できます。OGPタグを使用すれば、SNSのシステムがシェアボタンだと認識できます。情報量が多いため、ユーザーがリンク内容をイメージしやすい点もメリットです。
【書き方の例】
OGPタグは<meta property=”og:プロパティ名” content=”内容”>のフォーマットで記述します。具体例は以下のとおりです。なお、<!—○○○–>はコメントを表しています。
<meta property=”og:type” content=”website”> <!–Webサイトはwebsite、それ以外はarticle–>
<meta property=”og:title” content=”ページのタイトルを書きます”>
<meta property=”og:description” content=”ページの要約を書きます”>
<meta property=”og:url” content=” https://○○○“> <!—ページのURL–>
<meta property=”og:site_name” content=”サイト名”>
<meta property=”og:image” content=” https://○○○/×××.png“> <!—サムネイル画像のURL–>
OGPタグに直接的なSEO効果はありません。しかし情報がシェアされて被リンク(外部サイトに張られた自社Webページのリンク)を獲得できる可能性が高まります。被リンクが増えれば有益なサイトだと検索エンジンに評価される可能性があるため検索上位に載りやすくなります。
見出し(h)タグはページ内の見出しを設定するためのタグです。見出し1~6があり、ページ内を階層化できます。
見出しタグには見出し内の主要トピックを書きます。また上位と下位の見出しは関連しており、下位になるにつれて情報を細かくするのが一般的です。適切に見出しタグを使えば、検索エンジンやユーザーはページ内容を理解しやすくなります。
【書き方の例】
<h1>これは見出し1です</h1>
<h2>これは見出し2です</h2>
見出しタグを付ける際はコンテンツの主要なポイントを抽出することや階層を意識することが重要です。見出しを読んだだけで概要が理解でき、どこに何が書かれているか推測できるようにします。単にテキストを目立たせるために見出しタグを用いたり見出しタグのサイズを不規則に変えたりするのは避けましょう。
aタグとはテキストリンク(リンクが設定された文字列)を設置するためのタグです。例えば「資料請求はこちら」などのテキストにリンクを付けたいときにaタグを使います。
【書き方の例】
<a href=”https://wacul-ai.com/” target=”_blank”>資料請求はこちら</a>
SEO対策の観点で効果的なのは、aタグのアンカーテキストに対策キーワードを入れることです。例えば、対策キーワードが「靴 修理」の場合は「靴の修理は○○店へ」などのアンカーテキストにします。
SEO対策上避けるべきなのは長文のアンカーテキストやアンカーテキストとリンク先ページが一致しないaタグなどです。また「資料請求はこちら」の「こちら」のように、具体的な内容がわからないに部分にaタグを付けると検索エンジンがリンク先との関連性を理解しにくくなります。
ユーザーのナビゲーションに役立たないaタグもむやみに設置しないようにしましょう。スパムサイトだと疑われてしまう可能性があるからです。
alt属性とは画像の内容を説明するための要素です。例えば画像が読み込めなかった際に代わりに表示されるのがalt属性に設定したテキストです。音声読み上げソフトを使った際はalt属性に設定したテキストが読み上げられます。また、画像リンクにした際にaltテキストがあると検索エンジンは画像とリンク先の関係をよりよく理解できます。
【書き方の例】
<img src=”https://○○○/aaa.png” alt=”秋の金閣寺”width=”160″ height=”90″ />
alt属性を設定する際は簡潔で分かりやすい表現にしてください。altテキストに対策キーワードを羅列したり、長文の文章を設定したりするのは避けましょう。またGoogleではサイトのナビゲーションとして画像リンクのみを使用することを推奨していません。(※)
※参考:Google検索セントラル. 「検索エンジン最適化(SEO)スターター ガイド」
リストタグは箇条書きを作るタグです。大きく分けると数値なしのリストタグと、数字付きのリストタグがあります。リストタグを適切に使うことでコンテンツの可読性が高まります。
【書き方の例(数字なしの場合)】
<ul>
<li>りんご</li>
<li>いちご</li>
<li>ぶどう</li>
</ul>
【書き方(数字ありの場合)】
<ol>
<li>お湯を沸かす</li>
<li>ラーメンを入れる</li>
<li>調味料を入れる</li>
</ol>
リストタグを使っているとリスト形式の強調スニペットに掲載される場合があります。例えば「免許更新 手続き」のキーワードでは、免許更新の手順をリストタグで解説した記事が強調スニペットに選ばれています。強調スニペットは検索結果ページの上位に表示されるため、多くの流入を見込めるでしょう。
table(テーブル)タグは表を作成する際に使用するHTMLタグです。適切に使えば可読性を高められます。
【書き方の例】
以下の表を作る際のtableタブの書き方を紹介します。
| 名前 | 年齢 |
|---|---|
| 山田 | 10 |
| 井上 | 20 |
<table>
<tr>
<th>名前</th>
<th>年齢</th>
</tr>
<tr>
<td>山田</td>
<td>10</td>
</tr>
<tr>
<td>井上</td>
<td>20</td>
</tr>
</table>
SEO対策として積極的にtableタグを使うのは、tableタグの強調スニペット枠を狙うケースが挙げられます。例えば「都道府県 面積 ランキング」ではtableタグでランキングを発表しているWebページが選ばれています。検索ニーズのメインが表形式の情報の場合、tableタグの強調スニペット枠を狙ってみるのもよいでしょう。
canonicalタグはURLの正規化を行うためのタグです。同一・類似コンテンツのページが複数ある場合、正規のページにcanonicalタグを付けると検索エンジンに優先度が高いページだと伝えられます。
【書き方の例】
<link rel=”canonical” href=”https://○○○.jp”>
canonicalタグを適切に使うことで同じコンテンツに対する評価が複数のURLに分散されてしまう事態を避けられます。canonicalタグのあるページにSEOの評価を集中できるため、上位掲載されやすくなるのがメリットです。また、故意に重複コンテンツを作っている悪質サイトだとみなされるリスクも減らせます。
Googleは、301リダイレクトできない場合に、canonicalタグを使ったほうがよいとしています。301リダイレクトは非正規のページを閲覧できないようにし、正規URLに永続的に転送する方法です。非正規のページも閲覧できるcanonicalタグと異なり、重複削除のレベルが高いといえるでしょう。
blockpuote(ブロッククオート)タグとは、外部情報を引用する際に使うHTMLタグです。無断掲載や重複コンテンツとみなされるリスクを減らせます。また、blockpuoteタグを使えば自動で上下余白とインデントが入るため、視認性が高くなるのもメリットです。
【書き方の例】
<blockpuote>
<p>引用するテキスト</p>
<cite>引用元のURL</cite>
</blockpuote>
blockpuoteタグを使うのは引用が1文で終わらず長文になる場合です。1文で終わる場合はq(クォート)タグを使うのが一般的です。例えば「スティーブ・ジョブスはハングリーであれ。愚か者であれ
と言いました」のように使います。
strong(ストロング)タグはコンテンツ内で強調したいテキストをマークアップするタグです。strongタグで囲まれたテキストは太字で表示されます。
【書き方の例】
<strong>強調したいテキスト</strong>
strongタグの使用は、極度に重大性、緊急性が高いテキストに限ります。例えば、「商品購入後の返品はできません。」のような警告表示に使います。
つまりstrongタグは文字ではなく意味を強調します。単に太字表示したいだけのときや読み手の注意を引きたいけれども特に重大性がない場合はbタグを使いましょう。bタグは「太字にしたいテキスト」のように使います。

SEO対策に強いHTMLコーディングにするためには、正しくタグを使えるだけでは不十分です。Googleやユーザーが理解しやすいWebページを作るためのポイントを知っておく必要があります。ここでは、セマンティックコーディング、構造化データマークアップ、コアウェブバイタル対策の3つを解説します。
セマンティックコーディングを直訳すると「意味的なコーディング」です。ページ内のタグやメタタグを一定の規則に従ってコーディングする手法を指します。
セマンティックコーディングのためによく使われるタグは次のとおりです。
セマンティックコーディングを意識すれば検索エンジンやユーザーはページの構造や内容を理解しやすくなります。その結果、SEO効果が期待できますし、ユーザーのアクセシビリティも向上します。さらにソースの可読性が増すため、保守運用しやすくなるのもメリットです。
構造化データとは、ページに関する情報をさまざまなサイトで表示できるように標準化したデータ形式です。「いろいろなタグを組み合わせてパッケージしたテンプレートのようなもの」と考えると分かりやすいでしょう。
例えばレシピを紹介する際は材料や調理時間、写真などお決まりの情報があります。これらを構造化データとして定義しています。Googleではレシピ紹介用の「Recipe」や、記事紹介用の「Article」など、多くの構造化データを提供していますので、活用できるものを探してみるとよいでしょう。
構造化データによる記述を構造化データマークアップといいます。構造化データマークアップにすれば、詳細な情報を確実に検索エンジンに読み取ってもらえるのがメリットです。また、Googleの検索結果のリッチリザルト枠に掲載される可能性もあります。リッチリザルトとは、通常の検索結果に比べてより多くの情報が表示される表示枠です。例えば、「パンケーキ レシピ」と検索すると「Recipe」でマークアップされた部分が掲載されています。
コアウェブバイタルはGoogleが公式に発表しているWebページのUX(ユーザーエクスペリエンス)の重要指標です。コアウェブバイタルは次の3つの要素で決まります。
コアウェブバイタルのスコアを上げれば、Googleから高品質なページと評価されるため、SEOでよい影響が期待できます。Googleサーチコンソールではコアウェブバイタルのレポートが確認できるため、改善に役立てるとよいでしょう。
正しいHTMLコーディングはSEOの観点でも重要です。しかし文法間違いやクセがあるコードになってしまうケースが少なくありません。そこで活用したいのがHTMLコーディングのチェックツールです。ここでは特に定評があるDirtyMarkup、Another HTML-lint gateway、Markup Validation Serviceの3つを紹介します。
DirtyMarkupはHTMLやCSS、JavaScriptを読みやすく整形して文法上のエラーもチェックしてくれるオンラインツールです。主にWebサイトのパフォーマンス向上のために圧縮したコードを元に戻すときに使われます。空白や改行のない圧縮コードは編集しにくいため、DirtyMarkupで整形し直します。
DirtyMarkupを利用するとHTMLやCSS、JavaScriptのコーディングを標準的なフォーマットに統一できるのもメリットです。作成者のクセをなくしたり、余計なインデントをなくしたりするなどの目的でもDirtyMarkupを活用できます。
Another HTML-lint gatewayはHTMLコーディングの文法をチェックして、スコア化してくれるツールです。例えば「タグが閉じられていなかったら警告する」「<とタグ名の間に空白が含まれていたら警告する」など多くのチェック項目があり、修正点を教えてくれます。
Another HTML-lint gatewayで高スコアだったからといってSEO対策になるとは限りませんが単純なミスをなくしたり、コードの可読性を高めたりすることに効果的です。またブラウザ実装との互換性やアクセシビリティの問題など、かなり細かなところまでチェックできます。
Another HTML-lint gatewayはインストール作業が必要なく、入力フォームにURLやHTML文書を入力するだけで利用できます。しかし、公開前のHTML文書をインターネット上に流すのがセキュリティ上問題のある場合は利用を控えたほうがよいでしょう。この場合はPerlスクリプト版のAnotherHTML-lintをインストールして利用します。
W3C Markup ValidatorはHTML・CSSの文法をチェックするオンラインツールです。このツールはWebの技術標準化を推進している国際的な非営利団体「W3C(World Wide Web Consortium)」によって提供されています。
W3C Markup Validatorを用いることで正しくない文法や標準的でない文法が検出され、併せて原因も説明されるため便利です。例えばimg要素にalt属性を記述していない場合、該当箇所がエラー表示されて原因が掲載されます。日本語表記にも対応しているため誰でも使いやすいツールといえるでしょう。
W3C Markup Validatorを使ってHTML・CSSの文法を修正すれば可読性が高く、保守管理しやすいコードになります。普段からコーディングを標準化しておけば、外部業者にサイト改修の依頼する際や管理者の引き継ぎが生じた際などで問題が生じにくくなります。
SEO対策においてHTMLコーディングの作法は重要です。Googleやユーザーが理解しやすいHTMLコーディングを意識することでサイトの評価が高まります。結果としてSEOにも好ましい影響が出てくるでしょう。
SEO対策に強いHTMLコーディングを目指すならジオコードにご相談ください。ジオコードはGoogleのアルゴリズムから逆算した改善施策の立案や、UI・UXコンサルティングなど、さまざまなSEO対策を支援しています。SEO対策にお悩みの方はぜひお気軽にご相談ください。