ハンバーガーメニューはもう古い?スマホに適したナビゲーションを考えてみた
2020年5月14日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 10月 17日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
皆さんは、通販サイト等でお買い物をする際に、色々なサイトを見た上で気に入った商品を購入していると思います。
商品を選ぶのと同時に、その商品を購入するサイトも選んでいるということになります。
つまり、商品をそのサイトで購入した動機がそこには存在するのです。
その動機の1つとして、CV(コンバージョン)までの導線設計が上手くできているということがあります。この導線設計を工夫することで、より多くのCV(コンバージョン)を生み出すことができ、売上・利益の増加に繋がるケースも多くあります。
ここでは、CV(コンバージョン)をさせるために必要なCTAという要素について解説していきます。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードは、コンバージョンへの動線設計にこだわっています!
どんなご相談も気兼ねなくお尋ねください。
CTAとは、Webマーケティング用語で「Call To Action」の略称になります。
日本語に訳すと「行動喚起」という意味です。
自社サイトへ流入したユーザーが商品を購入したり、資料請求をするといったように、何らかの行動を起こしてもらい目的達成に繋げていくための重要な要素になります。

上記のような、Webサイトに訪れたユーザーの行動を喚起するための画像・テキスト・ボタンや行動を誘導することを総称してCTAと呼び、設置方法などを工夫する事により、WEBサイトのCVR(コンバージョン率)を高くすることが可能となります。
Webサイトを使ったマーケティングでの重要な要素として、CV(コンバージョン)の件数を増やすことが挙げられます。
CV(コンバージョン)増加のためにもCTAの設置が重要となります。
しかしながら、一般的なサイトを見てみるとCTAに力を入れているというサイトは少ないように感じます。その要因として考えられるのは、CTAに関する知識不足です。
例えば、靴の通販サイトですと、商品を購入する前に革の質感や色味、さらにはサイズ感など、商品の情報を詳しく知りたいというニーズも考えられます。その場合、スタッフが実際に試着した感想やユーザーのレビューなどを見てもらってから購入に繋げるほうがCVR(コンバージョン率)が高くなるというケースもあります。
つまり、商品やサービスによって合った形で行動をさせやすくする方法を考えてサイト構成の改善をしていく必要があります。
サイト改善の一環として、CTAの設置の仕方もCV(コンバージョン)増加を実現する上で重要な要素の一つとなります。
通販サイトの場合、商品ページの中にも問合せボタンを設置したり、電話をかけられる導線作りをしてCV(コンバージョン)の増加を図っているサイトも多く見受けられます。
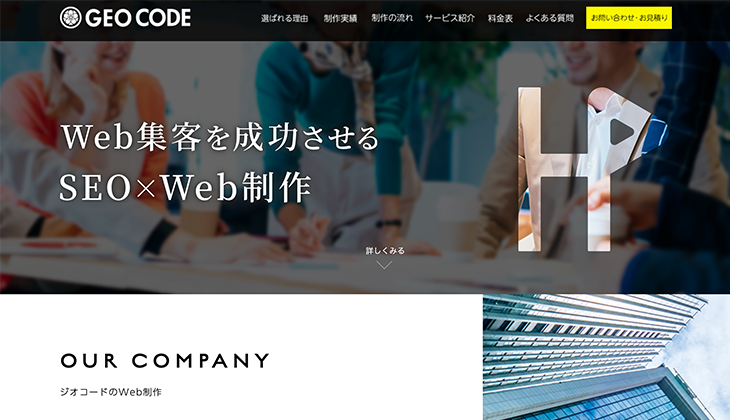
その他にも、例えば、サイトのファーストビューのCTAを工夫することでユーザーの目に入りやすい状況を作りだすことも効果的です。

上の画像は弊社のWebサイトになりますが、黒を基調とした中に黄色のボタンを設置することでページ内の問い合わせボタンの場所を目立たせ、サービスについてお問い合わせをしたいユーザーや、お見積りを依頼したいユーザーに対して行動を喚起しています。
また、最近はスマートフォンユーザーの急増により、検索の多くがスマートフォンでされる時代となりました。
そこで、PCサイトだけではなく、スマートフォンサイトで見た際のCTAの設置にも配慮が必要です。

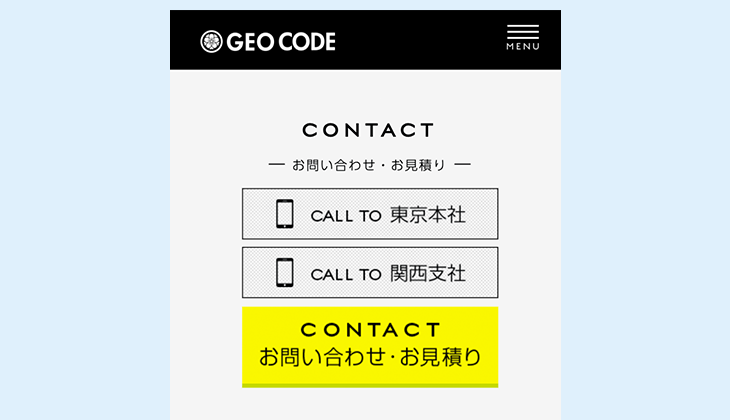
上の画像は、弊社Webサイトのスマートフォンサイトです。
PCと違いスマートフォンの場合には直接電話をかけられるようにCTAボタンを設置しております。
他にも、画面の上部や下部に問い合わせボタンを表示させたり、電話ボタン、問い合わせボタンを追従させるように設定することも方法の一つです。
このように、Webサイトに合わせてCTAボタンの表示方法を変えると効果も高くなります。
CTAで重要なことは、「目立つようにする」ということです。
しかしながら、Webサイト上にむやみにボタンを設置したり、装飾をただ派手にするだけで効果が上がるわけではありません。
むしろユーザーが不快に感じるような設置をしてしまうと、かえって逆効果になる場合もあります。
「問い合わせはこちら」や「お見積りはこちら」など、1つのページ内にいくつも設置しすぎることで、ユーザーに対して迷いを与えることも考えられます。
目的はCV(コンバージョン)という行動喚起を促すものですので、流れに沿って必要数あれば問題はないはずです。
例えば、整体院の場合にWebサイトから取りたいCV(コンバージョン)が予約だったとしましょう。その場合、予約のCTAボタンをサイト内に設置してあれば、患者さんは空いてる時間を確認し、予約を行うといった行動ができることになります。
しかし、そこにお問い合わせのCTAボタンと予約のCTAボタンが両方ある状態ですと患者さんはどちらでアクションしたらよいのか迷ってしまう可能性が出てきてしまいます。
結果的に予約が取れないどころか、Webサイトから離脱してしまう可能性もあるのです。
むやみにCTAの設置数を増やすよりも効果的に使えるよう、設置する場所や数は良く検討をしましょう。
設置したCTAにおいては、その後の効果測定を行なうことでより効果を高めていくことも必要です。
サイトからの売上げや成果を上げるためにCTAの設置を行っている訳ですから、結果が悪ければもちろん改善することも必要になります。
商品やサービスの説明がユーザーの心を動かし、最後まで記事を読んでくれた場合、そのユーザーの購買意欲も高くなっているケースが多いはずです。
つまり、サイトのCV(コンバージョン)の増加に繋がりやすい状況を作れているということに繋がります。しかし、CTAの設置が上手くできていないと、購買意欲の高いユーザーであっても掴み損ねてしまう恐れもあります。
こういった状況を回避するためにも、効果測定してCTAの改善を図る必要があります。
Webサイトの目的をCV(コンバージョン)に置く場合、CTAをむやみに設置してしまうと、ユーザーに迷いを与えてしまう場合があります。
そのため、極力ユーザーが迷わないように導線設計して、CTA設置を行うことが重要です。
例えば、じっくり考えたいユーザーに対しては「無料相談」、すぐに導入を考えているユーザーに対しては「無料見積」であったり、個人に対しては「会員登録」、法人に対しては「お問合せ」のようにターゲット毎にCTAを設置することは効果的です。
その際に、ボタンの色を変えたりサイズを変えたりすることが有効な手段になります。
重要性と注意点の観点から、CTA 「Call To Action」というものが、Webサイトからの成果に大きく関わるということについて詳しくご説明しました。
ユーザーにせっかくコンテンツを見てもらったとしても、CTAが設定されていなければ次の行動に繋がりません。改めて自社の運営しているWebサイトや広告のLPを確認し、わかりやすい文言や形でCTAが設置されているか確認してみましょう。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードは、コンバージョンへの動線設計にこだわっています!
どんなご相談も気兼ねなくお尋ねください。