色が与えるイメージと効果
2020年7月3日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 05月 28日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
カルーセルは、サービスサイト・コーポレートサイト・ECサイトなど様々な種類のサイトで利用されている手法です。
今回は、カルーセルのメリット・デメリット、マーケティングや技術観点など、様々な角度から解説していきます。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではデザイン・実装ついてのどんなご相談も承まります!
ご相談は気兼ねなくご連絡ください。
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん目次

画像などのコンテンツをスライド表示させる手法をカルーセルと言います。
「スライダー」や「スライドショー」と呼ばれることもありますね。
カルーセルは限られたエリアで、複数のビジュアルをユーザーに訴求するために使われます。
ユーザーはページ遷移やスクロールを行わずに、複数の情報を確認できます。
最近では、文字情報と画像情報に時間差を作り印象付けを行うなど、表現に一工夫するサイトも目にするようになってきました。
JavaScriptやjQueryといった技術を駆使し表現しており、html・cssの発展、デバイスのトレンドにより様々な展開が可能な機能です。
サービスサイトやコーポレートサイト、採用サイトなど幅広く利用されており、評価の高い優れた手法の様に見えます。
しかし、実際は良いことばかりではありません。
まずはメリット・デメリットから確認してみましょう。
前述のとおり、カルーセルにはメリットとデメリットがあります。
導入することで、どんな効果や影響、懸念点があるのでしょうか?
まずはメリットを見てみましょう。
複数の情報を最速で目にすることが出来る。
これはサイト閲覧ユーザー、サイト運用者双方にとって、願ったりな内容です。
Webサイトの貴重なエリアに置かれたカルーセルは、ユーザーの注意を引く事に役立ちます。
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん どんなものがあるか、見たほうがイメージしやすいですね。
カルーセルを有効活用している事例をいくつか紹介します。
カルーセルが効果的なサイトの種類として、コーポレートサイトが挙げられます。
綺麗で整ったコーポレートサイトは印象が良いですよね。
また、会社のキャッチコピーを印象付けたり、伝えたいメッセージを伝えたりと、様々な効果を期待できます。
●株式会社ヤプリ
●ファンプレックス株式会社

 解説猫(仮)
解説猫(仮)ブランディングサイトもカルーセルが効果的です。
商材やサービスの画像を、ストーリーを組み立てて見せることが可能です。
伝えたい内容を効果的かつ合理的に伝えることに、効果を発揮します。
●七浦建設株式会社

●POGG

 唐澤さん
唐澤さん次に、カルーセルのデメリットについて説明します。

カルーセルはJavaScriptやjQueryを利用し、複数の「質」の高い画像を使用します。
そのため、自然と画像容量が膨らみ、表示速度が遅くなる場合があります。
対策方法としては、「ローディング アニメーション」を利用し、表示時間のユーザーストレスを軽減します。
表示速度は集客(SEO)にも影響しますので、ターゲットユーザーの意向も含め、カルーセルの採用を検討しましょう。
なお、ページの表示速度は「PageSpeed Insights」や「SearchConsole」で確認することができます。
画像の圧縮など、できそうな課題は対応することをオススメします。
カルーセルは「全てのコンテンツを見られないケースの方が多い」です。
こちらはカルーセル採用の際に、理解しておくべき内容となります。
伝えたい内容をしっかりまとめ、「訴求」として使用するのであれば、一枚目に持ってくるようにしましょう。
 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮)せっかくのファーストビュー、サービスを沢山訴求したくなるのはわかります。
ですが、カルーセルには広告の様なコンテンツの掲載は避けた方が良いとされています。
例えばサイトを訪れた際、営業広告ばかりが掲載されていたらどう思いますか?
恐らくコンテンツを見ずに無視したり、サイトを離れてしまうと思います。
このように、カルーセルは「サイトの印象」に影響を与えます。
ユーザー視点を重視した、自然な内容でブランドや企業の訴求を行うようにしましょう。
カルーセルを採用することが、常に最適な方法であるとは限りません。
ユーザーがページ最上部に長時間留まる事は稀です。
例え自動更新で情報が切り替わっていても、カルーセルの内容を見逃す事もあります。
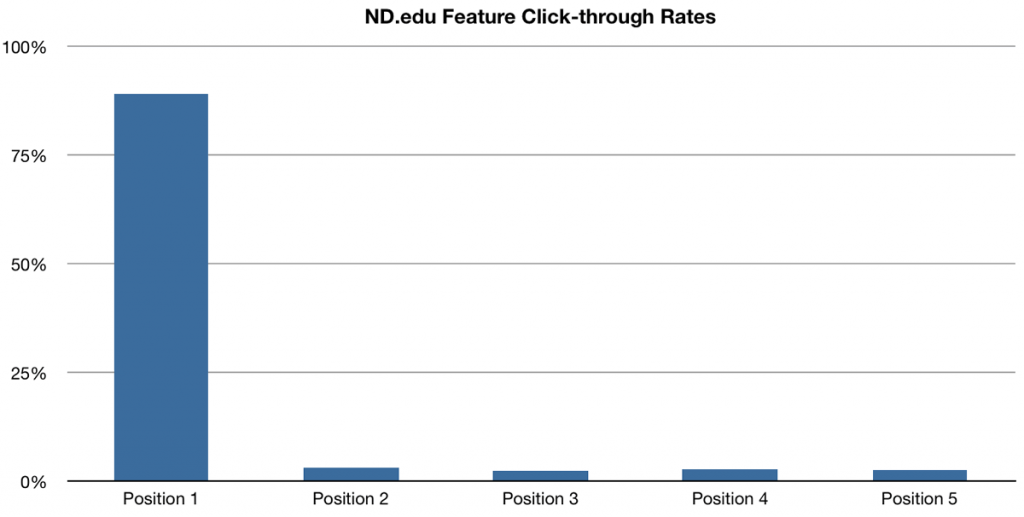
カルーセルのクリック率については、興味深いデータが確認されています。

そもそもカルーセルをクリックするのは、サイト訪問者の僅か1%だけと言われています。
そして、1番最初のスライド以外をクリックするのは、更にその1%の中の約20%だけなのです。
引用元:Erik Runyon
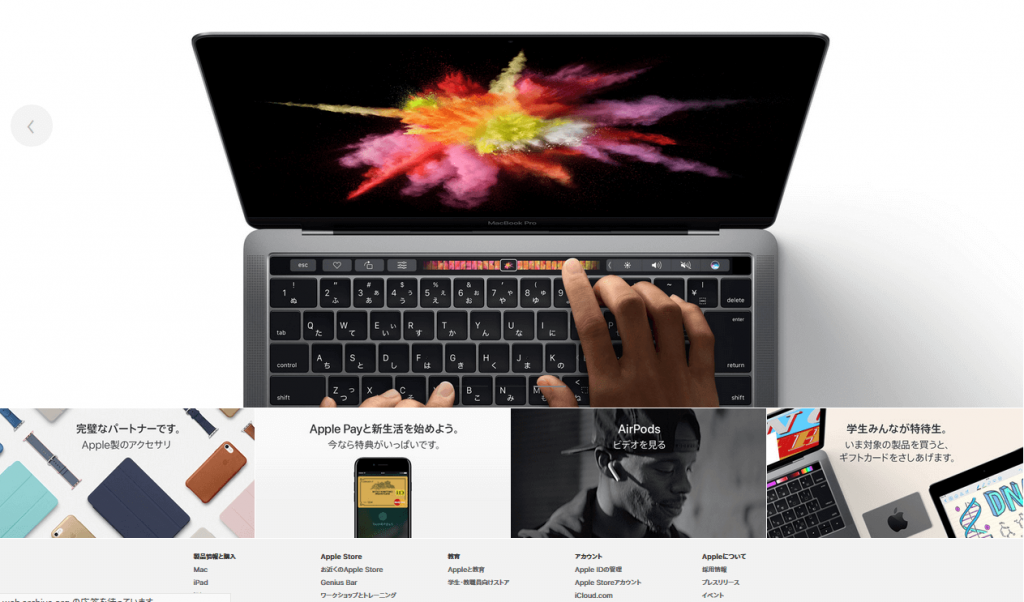
有名な話では、Appleの公式サイトでは一度カルーセルを採用し、その後採用をやめています。
Appleのサイトといえば、メインビジュアルの下に4つのフィーチャーボックスをレイアウトするのが鉄板でした。
※下の画像のようなデザインです。

「Apple」のWebサイトは、一時期カルーセルを採用していましたが、直ぐにやめています。
なお、Appleが採用したのは自動送りのカルーセルです。
やめた要因には、先ほど説明した「カルーセルのクリック率問題」の影響があると考えられます。
サイト閲覧者の約1%がカルーセルをクリック。
また、先ほど紹介したクリック率のデータでは、一枚目のクリックの割合がカルーセル全体の89.1%なのに対し、残りは2.1〜3.4%しかありません。
これでは、ユーザーは目的解決に至りません。
採用をやめた理由も納得できます。
※Apple公式へのリンクを貼っておきます。
 唐澤さん
唐澤さん
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではデザイン・実装ついてのどんなご相談も承まります!
ご相談は気兼ねなくご連絡ください。
カルーセルを有効に利用するために、以下の点を考慮しましょう。
利用する画像によっては、テキストのカラーや処理を考え、デザインに落とす必要があります。
例えば、トンマナ(デザインの一貫性)を優先した結果テキストが読めない、といったことは避けなければなりません。
絶対のルールはありませんが、ユーザーのことを考えて、見やすくなるよう意識しましょう。
枚数は、3~5枚程が妥当です。
多すぎてもユーザーの興味は続かず、見てもらえません。
また、カルーセルに利用すべき優先度の高いものから順に乗せる事をお勧めします。

当然ですが、カルーセルは一度に全部は表示されません。
インジゲーターを設置して「全部で何枚あるか」「何枚目を表示しているか」を伝えましょう。
インジケーターは珍しいUIではないので、「カルーセルであること」も同時に伝わりますね。
細かい配慮ですが、ユーザーの使いやすさに貢献します。

カルーセルでは、「左右への矢印」や「スクロールバー」といった要素で、別のコンテンツが存在する事をユーザーに伝えます。
ナビゲーションで注意すべき点は、「デザイン」と「サイズ」です。
●サイズが小さすぎてクリックできない
●背景画像に埋もれてしまい矢印が見えない
といったケースが発生してしまうと、ユーザーがストレスに感じることもあります。
(サイズは最低48×48ピクセルは必要と、一般的に言われています。)
カルーセルの機能では、モーションの自動もしくは手動の設定が可能です。
一般的には、自動スクロールでユーザーへの情報訴求を促すことが出来ると考えられています。
しかし、ここに落とし穴があります。
ユーザーが自分でコントロール出来ない事にストレスを感じるケースが多いのです。
自動スクロールはユーザービリティを下げる要因の一つになる事を理解しましょう。
自動・手動どちらも選べる様に設定可能ですので、用途に合わせて決める事が重要です。
また、自動・手動と合わせて下記も考慮し、カルーセルの仕様を決定しましょう。
・スライドの表示時間
・文字のボリューム
表示時間は「3単語につき1秒」というのを聞いたことがあります。
長すぎてもストレスですし、短すぎて読めなくてもイライラしてしまいますので、バランスが重要です。
MFI(モバイルファーストインデックス)が浸透してからは、レスポンシブウェブデザインなど、サイトをモバイルに最適化するケースがほとんどです。
モバイル対応する場合、必須でカルーセルも対応しましょう。
カルーセルの活用方法を、サイトの種類ごとにまとめました。
下記の例を参考に制作してみてください。
・会社のキャッチフレーズ
・会社の理念
・会社規模感
・サービスについて
・サービス紹介(優先度高)
・サービスキャッチフレーズ
・会社・サービスの強み
・キャンペーンなどの限定訴求サービス
・注力商品訴求(優先度高)
・キャンペーンなどの限定訴求サービス
・採用キャッチフレーズ
・職種紹介
・社員の声
※動画訴求も有効
 唐澤さん
唐澤さん機能的で実装が簡単な、カルーセルの代替手法をいくつか紹介します。
ヒーロー画像はその名の通り、ユーザーの目を引く画像のことです。
基本的にWebサイトTOPのファーストビューに設置します。
切り替えのない固定表示ですので、一つのコンテンツを訴求し、印象付けるのに適しています。
グリッドレイアウトとは、それぞれの要素をグリッド(格子)のように並べるデザインです。
「グリッドデザイン」「グリッドシステム」と呼ぶこともあり、きれいで整った印象を与えることができます。
カルーセルは基本、一度に一つの情報しか表示できません。
一度に複数の情報を表示したいときには、グリッドレイアウトを検討してみてください。
動画は「ユーザーがイメージしやすいこと」が最大のメリットです。
製品やサービスなどの「リアルなイメージ」を短時間で伝えることに役立ちます。
画像だけでは伝えきれない情報も、動画なら伝えられるかもしれません。
ユーザーとの関係を深めるのに、貢献してくれそうですね!
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮)カルーセルは、情報を伝える手段の一つでしかありません。
Webサイトのメインビジュアルという一等地を、ユーザー視点で考え、情報を訴求することが重要です。
カルーセルを採用していて効果を感じていないのであれば、「構造」「コンテンツ」の両軸から、ユーザー視点で改善していきましょう。
場合によっては、カルーセルという選択肢自体を見直す必要があるかもしれません。
プロの意見も聞きたい!任せたい!という方のために、制作会社をまとめた記事も用意しました。
以下もあわせてご覧ください。

また、株式会社ジオコードは2,700サイト以上の制作実績の中で、サイトの目的に合わせた最適なUIを提案・実装してきました。
「こんな事できるの?」というざっくりしたご相談でも気兼ねなくお尋ねください。