cookie(クッキー)とは?仕組みや設定、削除方法まで解説
2020年7月27日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 10月 17日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
皆さんは、「ハンバーガーメニュー」という言葉をご存じでしょうか。
スマホサイトなどの右上や左上にある三本線のアイコン、あれがハンバーガーメニューです。
言われてみると「あ~、あれか!」となったことかと思います。
ここ数年スマホサイトのナビゲーションメニューの主流となっていますが、ユーザーの動向に合わせて他にも様々な種類が存在します。
今回はハンバーガーメニューの基本をご説明しながら、今の時代、何がスマホに適したナビゲーションメニューなのかを考えてみたいと思います。
なお、「ハンバーガーメニューなどを利用したスマホサイトを制作してくれる企業」をお探しの方のために、制作会社をピックアップした記事も用意しております。



目次

ハンバーガーメニューとは、Webサイトのナビゲーションメニューに使われるデザイン手法のひとつです。
横線三本が並んだアイコンデザイン「≡」が、ハンバーガ―っぽく見えることからそのように呼ばれるようになりました。
ハンバーガーメニューはコンパクトであるため、画面がPCほど大きくないスマホでもその存在が煩わしくならないということで、スマホの普及とともに、多くのスマホサイトでナビゲーションデザインとして取り入れられるようになったのです。
最近ではレスポンシブWebデザインの普及により、スマホサイトだけでなくPCやタブレットでも見る機会が増えてきました。
スマホサイトは表示できる画面領域が少ないため、PCのナビゲーションメニューをそのまま表示してしまうと、ナビゲーションが画面の大部分を占めてしまうことになります。
それをハンバーガーメニューに格納し、タップするとナビゲーションメニューが出てくるように設定します。
そうすることでナビゲーションエリアの領域をできる限り小さくし、他の項目の表示エリアを広く取ることができるのです。
また、昨今の検索デバイスの傾向はPCからスマホに移行してきています。
操作性に大きな違いはないため、多くの人が感覚的に使用することができるUIである、という点もメリットと言えるでしょう。
はじめからユーザーに、ナビゲーションの項目を提示できない点はデメリットと言えます。
つまり、「目的のコンテンツにユーザーが気づかない」可能性があります。
せっかくの良いコンテンツも、見られないと無意味です。
このようなデメリットから、ハンバーガーメニューは良くないと考える人も増えてきているのが現状です。
正直筆者も、ハンバーガーメニューにこだわる必要はないと思っています。
ユーザーの使い勝手を考えて、最適なデザインを選びましょう。
ボトムナビゲーションは、スマホ画面の下部に常に表示されているメニューです。
Twitterで言うところの、ホーム・検索・通知・DMのアイコンが並んでいる部分ですね。

シンプルで簡潔なラベルと分かりやすいアイコンで表示されています。
注意したいのは、モバイルデバイスのサイズは限られているので、ボトムナビゲーションのメニュー数は多くし過ぎないこと。
理想は4~6個くらいではないでしょうか。
ボトムナビゲーションの項目が多いと見にくい上に、操作が複雑になってしまい、心地よいUXにはつながらない可能性があります。
1画面に入り切らない分をフリックで表示させる方法です。

多くの情報を格納できるという点はハンバーガーメニューを同じです。
また、こちらも身近なUIで、採用しているサイトをよく見かけます。
カテゴリ数が多くても邪魔にはなりませんが、多すぎるとやっぱり不便ですよね。
他のナビゲーション同様、項目の精査は必要です。
タブメニューは、柔軟にデザインすることができるナビゲーションメニューのひとつです。
タブをクリックすると、表示されるコンテンツの中身も切り替わります。
※当メディアTOPの「ランキング」もタブでの切り替えですね

ただし、モバイルデバイスでは横幅が小さくなります。
タブ数が多くなると操作しづらくなってしまうので、スクロールナビゲーション同様に上下に複数のタブを置くなどしてうまく対応する必要があります。
最近、再び注目を集めているのが「もっと見る」という テキストリンク です。
Googleの検索窓の下にも設置されています。
「もっと見る」はハンバーガーメニューと少し似ており、そのテキストをクリックすると、表示されていない他のメニューが表示されます。
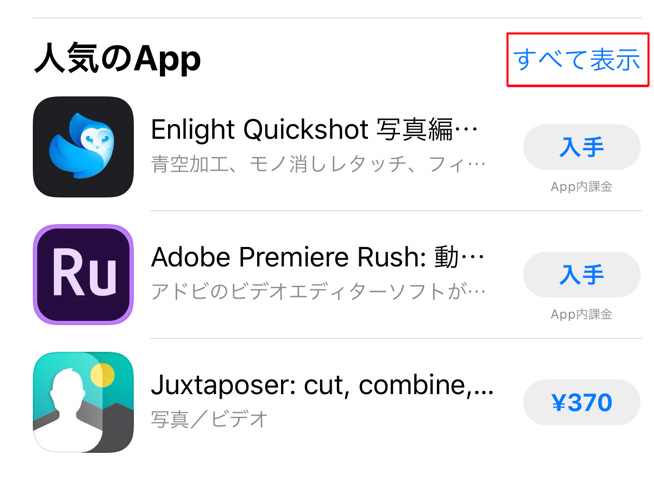
「すべて見る」「すべて表示」みたいになってることもありますね。

あまりズラリと並ぶとUXを低下させてしまう可能性があるため、最低限必要なメニューを表示するのがおすすめです。
デフォルトで表示されているメニュー以外に、さらに別のメニューを見たいユーザーにだけ追加のメニューを表示することができるため、整理して導入すればUXの向上に繋がります。
ハンバーガーメニューを始め、スマホで便利なナビゲーションをご紹介しました。 お気に入りのナビゲーションはありましたか?
どのナビゲーションが一番スマホに適しているのかと言うと、正直答えはありません。
それぞれの業界やサービス、ターゲットやニーズによって最適なナビゲーションは変わります。
どのナビゲーションも一長一短で、設置の仕方に気をつければ、非常に便利です。
自サイトにおけるUX向上に繋がるナビゲーションはどれなのかを意識し、常にユーザー目線でナビゲーション設置について熟考してみてください。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではデザイン・UI設計のみについてのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。