絶対パス、相対パスとは?使用例からメリット/デメリットまでをまるっと解説
2020年6月12日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 10月 17日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん目次
PWAは「WebサイトやWebアプリをネイティブアプリのような感覚で使える仕組み」です。
と言われても、「Webアプリ」や「ネイティブアプリ」ってよくわからない方もいらっしゃるかと思います。
「ネイティブアプリ」と「webアプリ」は、下記のようなアプリのことを言います。
●ネイティブアプリ
端末にインストールして使用するアプリのこと。
ダウンロードした端末で処理され、機能する。
ゲームやイラストなど、みなさんも様々なアプリを使っていると思います。
AppStoreやGooglePlayからダウンロードして使っているアレですね。
iPhone用アプリやWindows用アプリといった、特定のプラットフォームで機能するアプリを指します。
●Webアプリ
ブラウザ上で機能するアプリ。
インターネットなどのネット環境上で機能する
乗換案内や食べログ、TwitterやFacebookのようなSNSなどが該当します。
ブラウザで使用するのでダウンロードの必要がありません。
なお、PWAについてはGoogleで、下記のように紹介されています。
プログレッシブウェブアプリは、デスクトップとモバイルの両方でインストール可能なアプリと同等の体験を提供し、ウェブ上で直接構築・配信される高速で信頼性の高いウェブアプリです。何より重要なのは、それらがどのブラウザでも動作するウェブアプリでることです。いまウェブアプリを構築しているのであれば、すでにプログレッシブウェブアプリを構築する準備は整っています。
引用: GoogleDevelopers
では、PWAには具体的にどんな機能があるのでしょうか?
次のセクションでは実装可能な機能について、紹介します。
「PWAで何ができるか」をザックリ説明します。

ホーム画面にアプリへのショートカットを設置、タップでアクセスできるようになります。
わざわざ検索しなくていいから楽ですね!
アプリやサイトの運営側は、一度インストールしてもらえれば、ユーザーとの使ってもらえる回数が増えそうです。
加えて、アップデート(情報の更新)も自動で行われます。
「情報が古いから再読み込み」みたいな手間は発生させずにすみます。

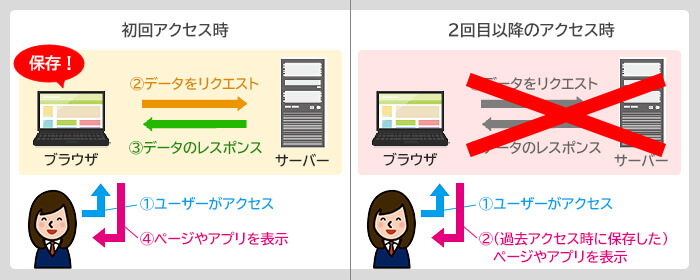
キャッシュというのは一度見たサイトやアプリのデータを一時的にとっておくことです。
2回目にアクセスしたときは、とっておいたデータを読み込むから早くなるわけですね。
表示速度が上がるので、ユーザーのストレスを減らすことができます。
人によっては2.3秒表示されないだけでストレスに感じることもありますので、ありがたい機能ですね!
「〇〇からの通知を許可しますか?」
この表示、アプリをダウンロードするとよく出てきますよね。
PWAでもプッシュ機能を使用できます。
基本webサイトやwebアプリは、ユーザーのアクセスを待つ受動的なものです。
運用側からユーザーに呼びかけができるのは、ありがたい機能ですね!
前述したようにPWAではキャッシュを保存します。
そのキャッシュのデータを使用することで、ネットに繋がっていなくても閲覧が可能です。
ネット環境が万全でない場合に便利ですね。
 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮)PWAの導入には、以下のようなメリット・デメリットがあります。
サイトやアプリはストレスフリーであることが理想です。
表示速度の改善は、ユーザーの快適さに貢献してくれます。
WebサイトやWebアプリは通常、ユーザーの意思でアクセスして使用します。
ですが、PWAならプッシュ通知で運営側からアプローチすることができます。
また、ホーム画面へのアイコン追加も、ユーザーとの接点を増やす手段になります。
ほとんど全てのネイティブアプリが通るであろう、App StoreやGooglePlayの審査。
これに落ちる心配がありません。
そもそも受ける必要がありませんので!
通常のアプリはiOSとAndroidの2種類に対応できるよう、別々に作るのが主流ですが、PWAはあくまでもWebサイトなので、OSや機種に左右されません!
通常アプリとは違い、PWAのダウンロードは非常に情報が少なく、アイコン設置以外に時間がかからないため、ユーザー側での実装が非常にスムーズです。
 解説猫(仮)
解説猫(仮) そう、なかなか良いことずくめとはいきません…
PWAを導入する際は下記の点に注意しましょう。
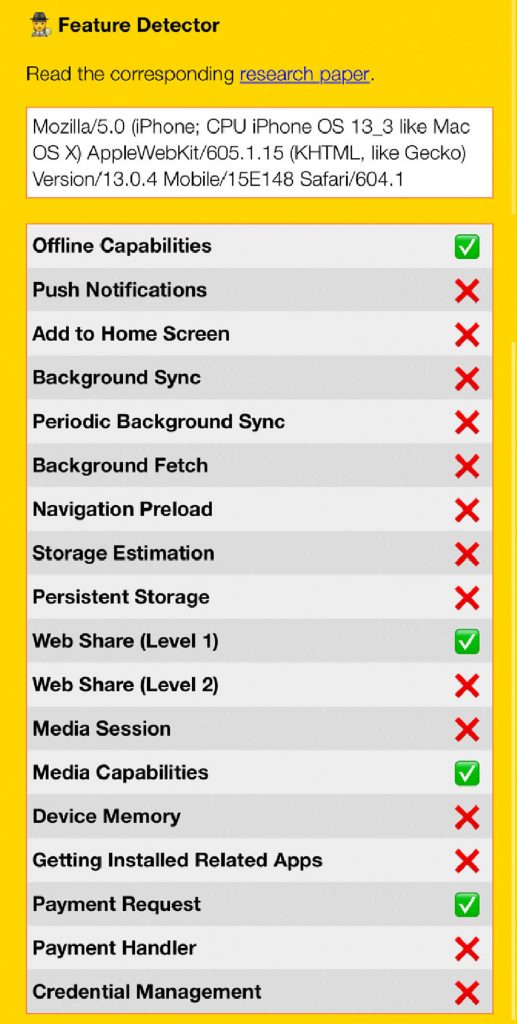
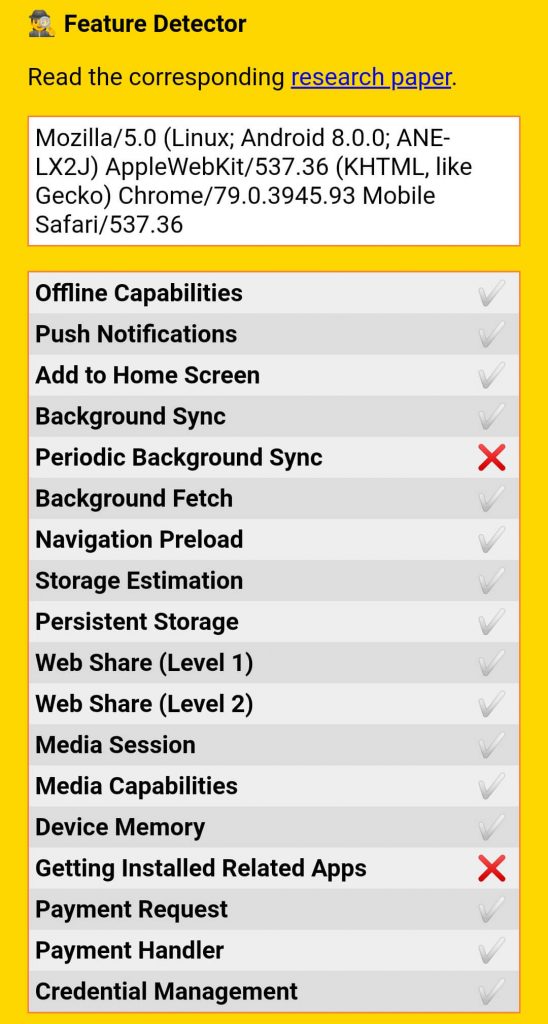
結論から言うとiOSでのサポートが弱いのが現状です。
下の画像をご覧ください。
■iOS

■Android

おわかりいただけたでしょうか…
iOSはAndroidで可能な多くの機能に対応していません。
※「ホーム画面に追加」はiOSでもsafariのみ対応しているようです。
この現状については、サポート範囲の拡張を望むばかりですね。
なお、上記はGoogleのThomas Steinerさんが作成したツールの検証結果になります。
PWAで実装しているものと同じようなアプリを公開している場合、Webサイトの更新と同じ内容をアプリで更新しないといけないので、二重で手間がかかります。
コンテンツ差異の発生も気を付けないといけませんし、管理面は大変になります。
PWAの条件の一つに「SSL対応(httpsであること)」が含まれています。
SSL化未対応なサイトは、まずは取り入れるところからスタートしなければ実装できません。
PWAは基本的に、訪問したサイトでユーザーに直接インストールしてもらう必要があります。
ネイティブアプリのように、アプリストアで見つけてもらうことはできません。
ユーザーに気づいてもらえるよう、サイト側に知らせる工夫をこらす必要があります。
※Androidのみ、アプリストアで配信する手段が提供されています。
 唐澤さん
唐澤さん 実際に導入しているサイトを紹介します。
みなさんが使っているサイトがPWAに対応しているかもしれませんね!

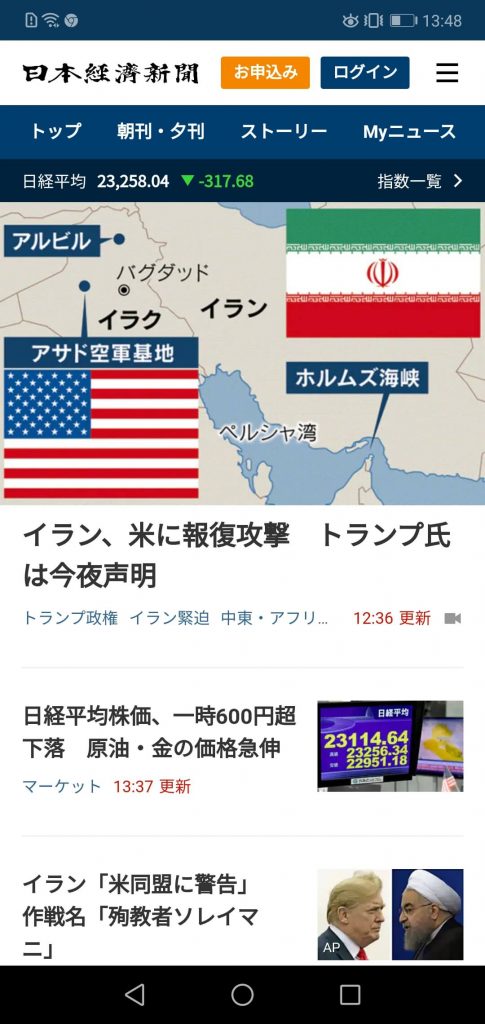
オフライン対応が可能となっているページです。
通信を遮断し、ネットやメールが使用できない「機内モード」でも読み込むことができます。
記事の詳細ページまでは流石に読み込めませんが、記事一覧だけでも凄いですね!

筆者も普段お世話になっている、Rettyさんのグルメニュースです。
やはり表示速度の速いメディアは快適ですね!

当メディアの竹内が密かに好きな(?)アイドルマスターでもまさかのPWA化が!?
初回ダウンロードが長いかもしれませんが、androidでは滑らかに動いていました。
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 竹内
竹内 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん試してみましょう!
と言われても、どうすればいいのかという話ですね。
ホーム画面へのアイコン追加は、とても簡単です。

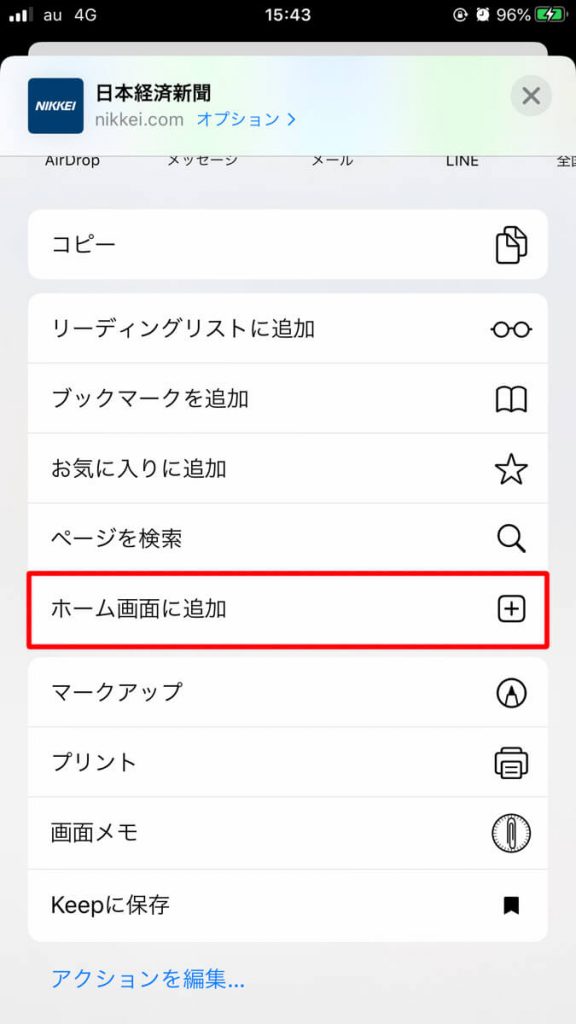
PWA対応ページにアクセスして、下のメニューにある「共有」から…

ちょっと下にスクロールして、「ホーム画面に追加」をタップ

確認画面で右上に表示される「追加」をタップ

ホーム画面に追加されていれば完了です!
ね?簡単でしょう?
ちなみにAndroidだと、ページ下部からホーム画面への追加ボタンがヌルっと出てきたりします。
案内に従っていれば、追加できるはずですよ!
ネイティブアプリを作る予算がなくてもPWAを実装すれば、満足の行くUIを提供できるのではないでしょうか?
サービスサイトや、ECサイトなど実装場面は多岐に渡りますね!
SEMジャーナルも何か対応できればと思いますので、今後の動向にご注目ください!