カルーセルUIは使いやすい?デザインの観点から影響を考察してみました
2019年11月5日
東証スタンダード上場企業のジオコードが運営!
Web制作がまるっと解るWebマガジン
更新日:2024年 05月 28日


【監修】株式会社ジオコード Web制作事業 責任者
高松 建太郎
運営されているサイトは、スマホ対応済みですか?
ウェブサイト閲覧に利用するデバイスはスマートフォンが主流です。
今回は、Googleも推奨するスマホ対応方法「レスポンシブデザイン」について解説します。
メリットやデメリット、実装方法など、ぜひ参考にしてください。
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではレスポンシブデザインについてのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。
目次
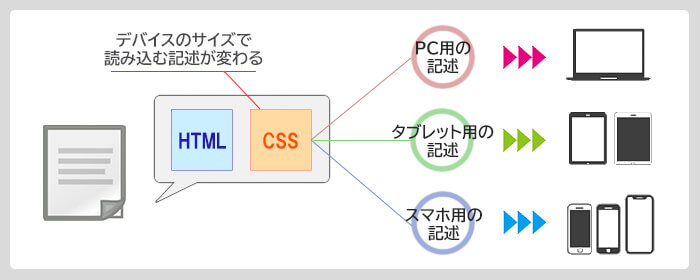
レスポンシブデザインは、「デバイスサイズにあわせて表示を変更する手法」のことです。
パソコン、スマートフォン、タブレットなど、デバイスの種類に応じた表示を設定できます。
デバイスごとの設定を行いますが、用意するHTMLは一つで大丈夫です。
デバイスサイズに応じて、読み込むCSS(もしくはCSS内の記述)を選択することで、表示の切り替えが可能です。
※下記のようなイメージです。


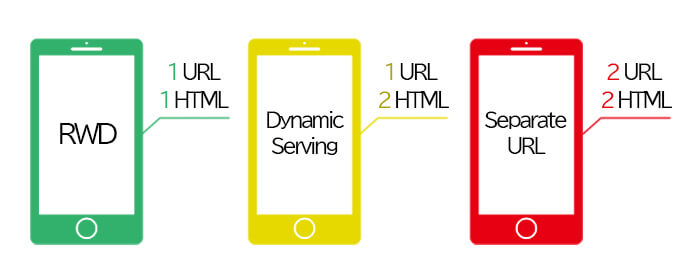
スマホ対応を実施するには大きく分けて3つの手法があります。
・レスポンシブデザイン
・ダイナミックサービング
・セパレートURL
各手法の特徴を見てみましょう。
| 項目 | レスポンシブデザイン | ダイナミックサービング | セパレートURL |
|---|---|---|---|
| URL | 同一 | 同一 | 個別 |
| HTML | 同一 | 個別 | 個別 |
| デザインの自由度 | 低い | 高い | 高い |
| 管理工数 | 少ない | 多い | 多い |
| 不備によるリスク | 少ない | 普通 | 多い |
レスポンシブデザインは、管理(修正や更新)の手間がかからず、リスクも少ない手法です。
用意するHTMLは一つで済みますし、URLも一つなのでデバイスによる転送も不要です。
ただし、デザインの自由度は低いので、その点は注意しましょう。
各手法の詳細については、こちらの記事では説明していませんが、
株式会社ジオコードでは、Web制作のお悩みに幅広くお応えしています。
お困りの方は気兼ねなくご相談ください。
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではレスポンシブデザインについてのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。
 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) モバイル化の手法について、ザックリと紹介させていただきました。
次は、レスポンシブデザインにはどんなメリット・デメリットがあるのか。
解説していきます
前述したとおり、レスポンシブデザインはURL・HTMLが1つです。
これにより、PC・モバイル間でコンテンツに差が出る可能性が低くなります。
2019年12月現在、検索エンジンの評価はモバイルサイトが優先して行われます。
PCにあってモバイルにはないコンテンツは評価されず「もったいない」状態になってしまいます。
また、PCとモバイルでURLが違うと、転送設定(デバイスごとのURL振り分け)や、URLの関連付け(アノテーション)といった作業が発生します。
レスポンシブデザインは1URL1HTMLで管理するため、上記のようなコンテンツ差異が起こりにくく、URLの紐づけや転送の設定が不要です。
それに伴い、設定ミスによるリスクが少ない手法になります。
HTMLが1つなので、ページの修正や更新を行うファイルも1つです。
「修正における作業工数」の観点で言えば、効率的でありがたい手法になります。
URLが一つなので、シェアやリンクを行いやすいのもメリットの一つです。
アクセスしたデバイスによらず、「必ず同じURLが使用される」ことになります。
デバイスに応じて別のURLを送らなくていいので楽ですね。
加えて、外部リンクによる評価分散も発生しません。
HTMLが1つなので、デバイスに応じて、デザインやレイアウトの設計が必要になります。
例えばコンテンツの順番を変更だけでも簡単にはできません。
場合によっては、別URLを用意するよりも制作コストが高くなる可能性もあります。
このように、制作時点でかかる工数が多いことは、デメリットの一つです。
デバイスによってデザインの見せ方を大幅に変更したい場合、適している手法とは言えません。
PCとモバイル端末はサイズが異なり、表示できるコンテンツの量も異なります。
サイズの違いにより、コンテンツのサイズ変更や表示の制限が発生します。
ですが、コンテンツを精査・削減してしまうことはSEOの観点から推奨できません。
タップでの表示やサイズ変更など、見せ方を調整する必要があります。
レスポンシブデザインで構成されたページは、1つのHTMLにPCとモバイル、両方のソースコードが記述されます。
1ファイルあたりのデータ量が大きくなる傾向にあり、表示完了するまでに時間がかかる可能性があります。
(極端ではありますが)例えば下記の設定を行ったとします。
横幅1200px以上:画像Aを表示
横幅1199px以下:画像Aを非表示
モバイル端末(横幅が1199px以下)でアクセスした際も、「画像A」の情報が読み込まれます。
表示速度低下に伴うユーザビリティの悪化に、注意が必要です。
 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮)レスポンシブデザインは、下記の手順で実装します。
・meta viewport(ビューポートタグ)を記述
・各デバイスのCSSを記述する
それぞれの実装作業について、詳細を解説します。
最初の設定は簡単です。
headタグ内に、下記のコードを記入してください。
<meta name=”viewport” content=”width=device-width,initial-scale=1″>
「Viewport」は表示領域のことで、ページの横幅になります。
端末に合わせた表示領域を指定するタグで、文字や画像などをデバイスサイズに応じて見やすく調整してくれます。
各記述は下記の意味になります。
・width=device-width:アクセスされたデバイスの横幅を取得
・initial-scale:表示する倍率を指定(基本は1.0)
モバイル端末は「縦持ち」と「横持ち」で表示が違います。
表示を変更したい場合は、HTMLとCSSに下記を記入します。
●HTML
<meta name=”viewport” content=”width=device-width,initial-scale=1.0,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no”>
●CSS
-webkit-text-size-adjust: 100%;
PC・スマートフォン・タブレットといった各モバイルごとのCSSを記述します。
CSSファイルそのものは、一つ用意すれば大丈夫です。
●CSSの記述例
@media screen and (min-width: 1024px) { /* 横幅1024px以上 */
#contents01 {
background-color: #CCC; /* 背景色グレー */
}
}
@media screen and (max-width: 1023px) { /* 横幅1024pxまで */
#contents01 {
background-color: #FFF; /* 背景色白 */
}
}
@media screen and (max-width: 480px) { /* 横幅480pxまで */
#contents01 {
background-color: #000; /* 背景色黒 */
}
}
 解説猫(仮)
解説猫(仮)●ブレイクポイント①:600px
●ブレイクポイント②:1024~1280px
┗PC用デザインを基準に作っている場合:1024px
┗シェアの高いタブレットだけは絶対にモバイル用デザインを見せる場合:1025px
┗モバイル用デザインを基準に作っている場合:1280px
 唐澤さん
唐澤さんメディアクエリの記述が一般的に広く知られていますが、CSSファイルの設定でファイルに分けて設置をするというやり方も存在します。
●スマホ用CSS
<link href=”sp.css” rel=”stylesheet” type=”text/css” media=”(max-width: 767px)” >
●タブレット用CSS
<link href=”tablet.css” rel=”stylesheet” type=”text/css” media=”(min-width: 768px) and (max-width: 1023px)” >
●PC用CSS
<link href=”desktop.css” rel=”stylesheet” type=”text/css” media=”(min-width: 1024px)” >
複数のファイルを用意し、それをHTMLファイルのhead部分で各CSSファイルと関連付けるようにすれば、ブレイクポイントで適用されるCSSファイルが切り替わるという仕組みです。
 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮) 唐澤さん
唐澤さん 解説猫(仮)
解説猫(仮)今回紹介した手法は、いずれもメリット・デメリットがあります。
スマホサイト対応がまだでしたら、サイトのデザイン・目的・ユーザー行動など様々な要素を考えた上で、最適な方法でスマホ対応を実施してみてください。
レスポンシブデザインは、管理やSEO観点からもおすすめの手法です。
実装でお困りでしたら是非ご連絡ください!
「SEO」「UI設計」「記事コンテンツ」が標準搭載のWeb制作の
株式会社ジオコードではレスポンシブデザインについてのご相談も承っています!
どんなご相談も気兼ねなくお尋ねください。